



How can you use CSS preprocessors to create reusable mixins or functions for spacing? How can you use CSS-in-JS libraries to manage component-level spacing in responsive applications?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
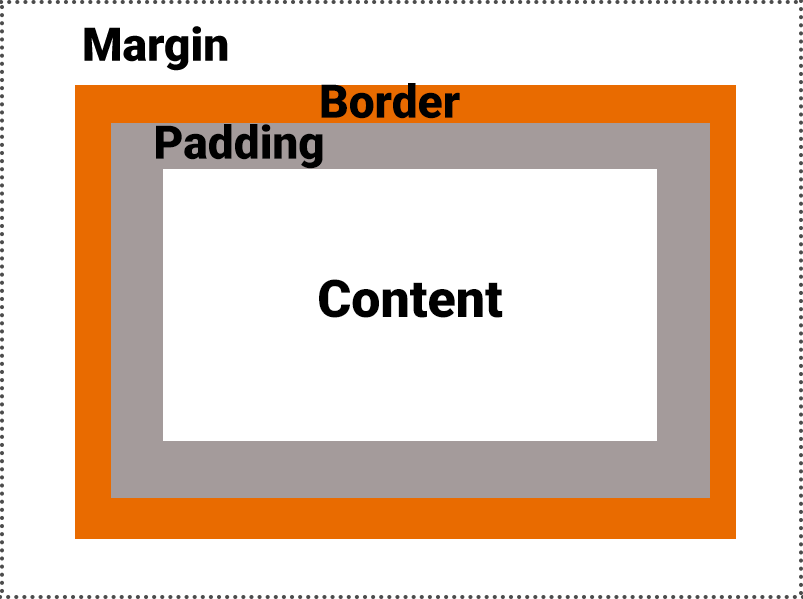
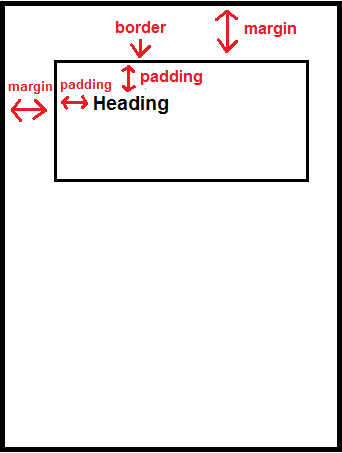
what is padding and margin in html
- How can you use padding and margin to create visually appealing and functional data tables? How can you use padding and margin to style form layouts effectively?
- How can you use padding and margin to style lists (unordered and ordered) effectively?
How can you use padding and margin to style definition lists (`
- `, `
- `, `
- `)?
- What is the default padding of HTML elements? What is the default margin of HTML elements?
- How is the use of padding and margin evolving with new web technologies? What are some resources for learning more about CSS padding and margin?
- What is the use of `padding-block-start` and `padding-block-end`? What is the use of `margin-inline-start` and `margin-inline-end`?
- How does margin affect the spacing between elements?
- How can you create button spacing using margin?
- How can you test the accessibility of your layouts with regards to spacing? What are some common accessibility issues related to insufficient spacing?
- What are some future trends in responsive web design related to spacing? How does the concept of fluid typography relate to the use of padding and margin in responsive design?
- How does padding affect form elements like input and textarea? How does margin affect form elements like input and textarea?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
