



What are some future trends in responsive web design related to spacing? How does the concept of fluid typography relate to the use of padding and margin in responsive design?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Red Hawks Media
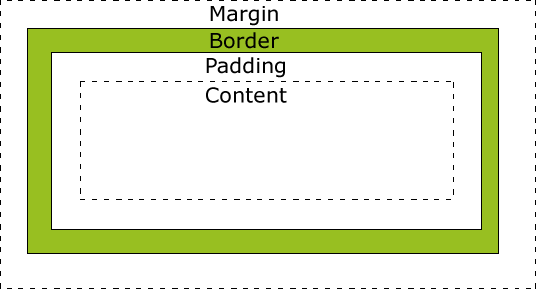
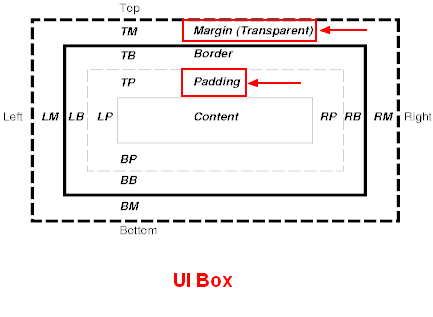
. Then CSS: h1.page-hero-title ... Mar 17, 2021 ... HTML using this trick. The Handlebars Templates Pack is often extremely helpful as well. Example doc with explanation: 1 Like. Carlos_Loth ... Jan 25, 2022 ... Auto-Layout has padding (inner spacing), but no margins (outer spacing). Currently the only 2 ways to add spacing is to: Create a spacer ... The Spacing section in the Advanced tab lets you change the default margin for rows, columns, modules and padding for rows and columns. Mar 11, 2025 ... The main difference between padding and margin is that padding controls how much breathing room exists within a box, while margin controls how much breathing ...Find similar items here:
what is padding and margin in html
- How can you use the `calc()` function in CSS to create dynamic spacing values? How can you use media queries to adjust spacing for different screen sizes and orientations?
- How does margin interact with fixed position elements?
- How can you test the visual consistency of your responsive layouts across different browsers and operating systems? What are some common challenges and solutions for managing spacing in complex responsive web applications?
- How does padding affect form elements like input and textarea? How does margin affect form elements like input and textarea?
- What is the meaning of `padding 10px 20px;`?
- How can you override inherited padding and margin?
- What are the potential drawbacks of using negative margins?
- What are some advanced responsive design patterns that involve careful use of padding and margin? How can you use container queries to create more flexible and adaptive spacing?
- Are there any limitations to using padding and margin in email clients?
- How do CSS logical properties for padding and margin enhance internationalization?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
