


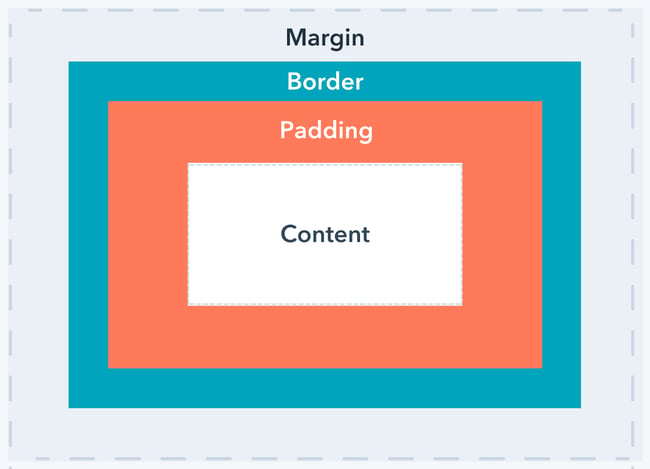
How does margin affect the spacing between elements?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Feb 21, 2025 ... Padding, on the other hand will add space between a border of the content and the content itself. By default an object will have a border right ... Aug 27, 2017 ... i have finally solved it . The css does take styles while exporting to pdf but erpnext seems to be caching and making html and css files of its ... The margin, border, and padding can be broken down into top, right, bottom ... ... Dec 5, 2021 ... Use the basic text element, set the HTML tag to custom and the tag to h1 or h2. The question is, how often and for what reason do you use ... Jan 25, 2022 ... Auto-Layout has padding (inner spacing), but no margins (outer spacing). Currently the only 2 ways to add spacing is to: Create a spacer ... Dec 30, 2022 ... You can try this code by following these steps: Step 1: Go to Online Store->Theme->Edit code. Step 2: Search file theme.liquid Step 3: paste bellow code in tag ... Mar 12, 2024 ... I have successfully scoured this forum and other places for CSS snippets that reduce the top margins as well as some padding from (un)ordered lists. Feb 2, 2025 ... I have a project I'm working on, and there are some tables that need a specific padding or margin to be set (otherwise the text is hugging the walls, which is ... One of the widgets, footer #1 is a regular block, the other, footer #2 containing the newsletter, is a custom html code block. I cant find any padding or margin ... Margins & Padding. Various components can be customized using different combinations of margin and padding. See the documentation below to learn more. Column ...
<div id="MoreFromLinks">
<h2 class="MoreFromLinksHeader">Find similar items here:
</h2>
<h3>what is padding and margin in html</h3>
<ul>
<li><a href="https://cauhoi2025.uk.com/products/what-4209/how-do-css-logical-properties-for-padding-and-margin-enhance-internationalization.html" target="_blank">How do CSS logical properties for padding and margin enhance internationalization?</a></li>
<li><a href="https://cauhoi2025.uk.com/products/what-4209/what-are-some-advanced-css-layout-techniques-that-build-upon-the-fundamentals-of-padding-and-margin-how-can-you-use-css-custom-properties-variables-to-create-a-more-maintainable-spacing-system.html" target="_blank">What are some advanced CSS layout techniques that build upon the fundamentals of padding and margin?
How can you use CSS custom properties (variables) to create a more maintainable spacing system?</a></li>
<li><a href="https://cauhoi2025.uk.com/products/what-4209/what-are-collapsing-margins-when-do-margins-collapse.html" target="_blank">What are collapsing margins?
When do margins collapse?</a></li>
<li><a href="https://cauhoi2025.uk.com/products/what-4209/how-can-you-use-container-queries-to-adjust-spacing-based-on-the-size-of-a-parent-container-how-do-css-logical-properties-for-padding-and-margin-simplify-the-creation-of-internationalized-layouts.html" target="_blank">How can you use container queries to adjust spacing based on the size of a parent container?
How do CSS logical properties for padding and margin simplify the creation of internationalized layouts?</a></li>
<li><a href="https://cauhoi2025.uk.com/products/what-4209/how-does-margin-affect-inline-block-elements.html" target="_blank">How does margin affect inline-block elements?</a></li>
<li><a href="https://cauhoi2025.uk.com/products/what-4209/how-can-you-create-a-sticky-footer-using-margin.html" target="_blank">How can you create a sticky footer using margin?</a></li>
<li><a href="https://cauhoi2025.uk.com/products/what-4209/how-can-you-use-padding-and-margin-to-reinforce-branding-how-can-you-use-padding-and-margin-to-create-accessible-and-user-friendly-interfaces.html" target="_blank">How can you use padding and margin to reinforce ब्रांडिंग (branding)?
How can you use padding and margin to create accessible and user-friendly interfaces?</a></li>
<li><a href="https://cauhoi2025.uk.com/products/what-4209/how-can-you-use-padding-and-margin-to-style-inline-elements-span-a-strong-em-etc-how-can-you-use-padding-and-margin-to-style-inline-block-elements-img-button-etc.html" target="_blank">How can you use padding and margin to style inline elements (`<span>`, `<a>`, `<strong>`, `<em>`, etc.)?
How can you use padding and margin to style inline-block elements (`<img>`, `<button>`, etc.)?</a></li>
<li><a href="https://cauhoi2025.uk.com/products/what-4209/how-can-you-use-padding-and-margin-to-align-elements-visually-how-can-you-use-padding-and-margin-to-create-a-grid-like-structure-without-using-css-grid.html" target="_blank">How can you use padding and margin to align elements visually?
How can you use padding and margin to create a grid-like structure without using CSS Grid?</a></li>
<li><a href="https://cauhoi2025.uk.com/products/what-4209/how-can-you-use-padding-and-margin-to-improve-the-readability-of-blog-posts-and-articles-how-can-you-use-padding-and-margin-to-create-engaging-landing-pages.html" target="_blank">How can you use padding and margin to improve the readability of blog posts and articles?
How can you use padding and margin to create engaging landing pages?</a></li>
</ul><br>
</div>
</div>
<div class="tab-content" id="Delivery-panel">
<div id="parDeliveryMethods" class="row DeliveryMethods ">
<ul>
<li id="delivery_Nextday_USPS" class="DeliveryMethod">
<span class="TitleDel">
Next Day Delivery by USPS
</span>
<span class="DeliveryFindOutMore">
Find out more
</span>
<div class="DeliveryMethodDescription" id="DeliveryMethodNextDayUSPSnDescription">
<p>
Order by 9pm (excludes Public holidays)
</p>
<p class="price">
$11.99
</p>
</div>
</li>
<li id="delivery_NextdayExpress" class="DeliveryMethod">
<span class="TitleDel">
Express Delivery - 48 Hours
</span>
<span class="DeliveryFindOutMore">
Find out more
</span>
<div class="DeliveryMethodDescription" id="DeliveryMethodNextDayDeliveryExpressDescription">
<p>
Order by 9pm (excludes Public holidays)
</p>
<p class="price">
$9.99
</p>
</div>
</li>
<li id="delivery_Standard" class="DeliveryMethod">
<p>
<span class="TitleDel">
Standard Delivery
</span>
<span class="price">
$6.99
</span>
<span class="DeliveryFindOutMore">
Find out more
</span>
</p>
<div class="DeliveryMethodDescription" id="DeliveryMethodStandardDescription">
<p>
Delivered within <b>3 - 7 days</b> (excludes Public holidays).
</p>
</div>
</li>
<li id="delivery_CollectInStore" class="DeliveryMethod">
<p>
<span class="TitleDel">
Store Delivery
</span>
<span class="price">
$6.99
</span>
<span class="DeliveryFindOutMore">
Find out more
</span>
</p>
<div class="DeliveryMethodDescription" id="DeliveryMethodCollectInStoreDescription">
<p>
Delivered to your chosen store within 3-7 days
</p>
<div class="SpendVoucher">Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store</div>
</div>
</li>
<li id="delivery_International" class="DeliveryMethod">
<p>
<span class="TitleDel">
International Delivery
</span>
<span class="DeliveryFindOutMore">
Find out more
</span>
</p>
<div class="DeliveryMethodDescription" id="DeliveryMethodInternationalDescription">
<p>
International Delivery is available for this product. The cost and delivery time depend on the country.
</p>
</div>
</li>
</ul>
</div>
</div>
<div class="tab-content" id="Returns-panel">
<div class="returnsInfo">
<p>You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.</p>
<p>You have 28 days to return your order from the date it’s delivered. Exclusions apply.</p>
<p>View our full Returns and Exchanges information.</p>
<p>Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund. </p>
</div>
</div>
<div class="tab-content" id="Reviews-panel">
<p>No reviews yet. Only logged in customers who have purchased this product may leave a review.</p>
</div>
</div>
</div>
</main>
<footer class="footer">
<div class="footer-container">
<div class="footer-column">
<h3>CUSTOMER SERVICES</h3>
<ul>
<li><a href="#">FAQ's</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">Stores</a></li>
<li><a href="#">Delivery</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Cookie Preferences</a></li>
<li><a href="#">Frasers Plus</a></li>
</ul>
</div>
<div class="footer-column">
<h3>SHOPPING ONLINE</h3>
<ul>
<li><a href="#">Track Order</a></li>
<li><a href="#">Personal Shopping</a></li>
<li><a href="#">Student Discount</a></li>
</ul>
</div>
<div class="footer-column">
<h3>ABOUT US</h3>
<ul>
<li><a href="#">About cauhoi2025.uk.com</a></li>
<li><a href="#">Jobs And Careers</a></li>
<li><a href="#">Promotion Terms</a></li>
<li><a href="#">Terms And Conditions</a></li>
<li><a href="https://cauhoi2025.uk.com/sitemap/sitemap-index.xml">Sitemap</a></li>
</ul>
</div>
<div class="footer-column">
<h3>STAY IN THE KNOW</h3>
<form action="#" class="subscribe-form">
<input type="email" placeholder="Please enter your email" required>
<button type="submit">SUBMIT</button>
</form>
<p class="privacy-notice">
*By submitting your email address, you agree to receive marketing emails from cauhoi2025.uk.com. Click here to read our privacy policy & terms and conditions.
</p>
</div>
</div>
<div class="footer-bottom">
<p>© cauhoi2025.uk.com</p>
</div>
</footer>
</body>
</html>
