



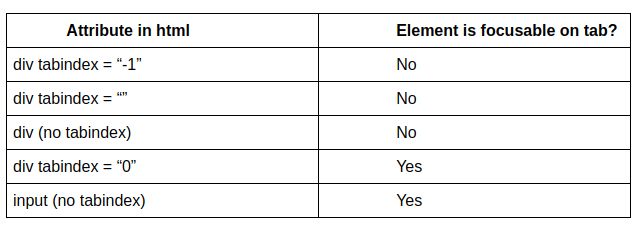
When is it appropriate to use tabindex to deviate from the natural focus order?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
what is tabindex
- Are canvas elements focusable by default?
- How can we collectively work towards a more accessible and inclusive web for all users?
- How does tabindex relate to the concept of progressive disclosure?
- Does changing tabindex affect event listener behavior?
- What are some resources for training developers on web accessibility best practices?
- How does tabindex relate to user personalization and customization features?
- What are some common use cases for tabindex="-1"?
- How does tabindex behave in modal dialogs?
- How can you ensure that users can easily identify and correct errors using the keyboard?
- How can you become a champion for web accessibility in your community?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
