



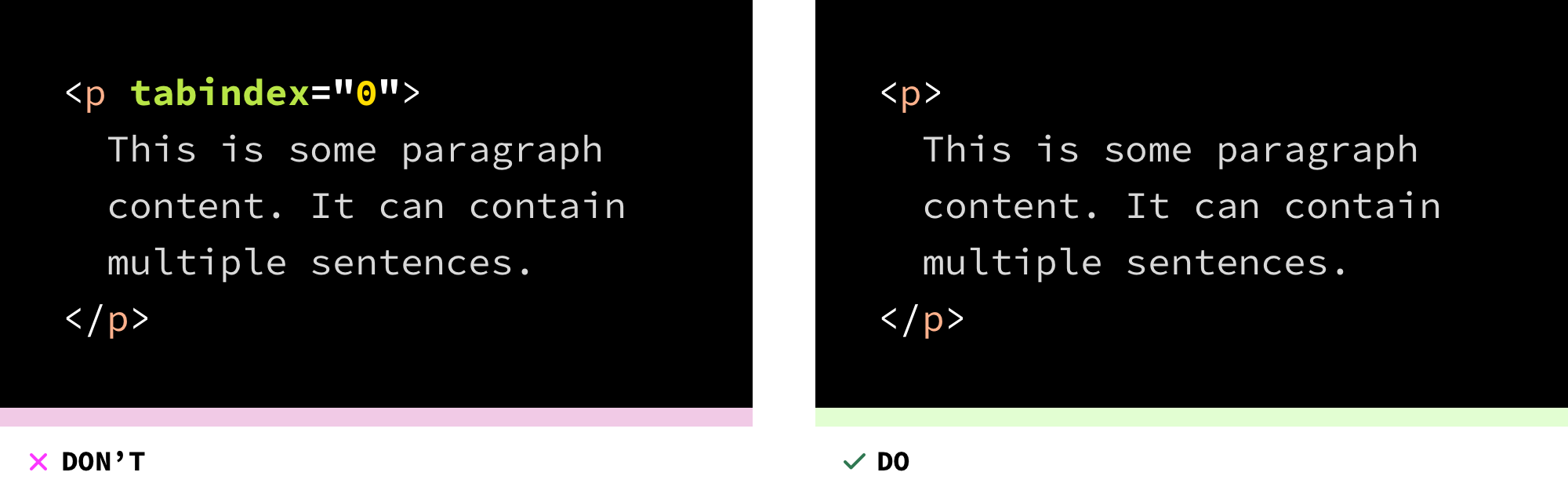
What are some common use cases for tabindex="-1"?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Jul 13, 2015 ... WRITE 'Tabindex:' NJXTABINDEXPROP (AL=10) SUBPGEBASCH.CHANGEINDEX ... WRITE 'Tabindex:' NJXTABINDEXPROP (AL=10) SUBPGEBASCH.CHANGEINDEX ... Nov 8, 2018 ... Is it possible use tabindex on the lightning:textarea (and or radio group) and have the actual textfield focused for users to type in? (or change radio buttons) TABINDEX="0" essentially works as a stop sign for the TAB key without changing the default order of navigation. It does not otherwise change tab order. Mar 25, 2018 ... The values of TabIndex on a control apply as follows: -1 : Never visit this control; 0 : Default; 1,2,3,10...100 : Ascending order ... You can also use the "help" option for any JET editable component which will add the help icon for you and put it in the proper location as far as tab order. Aug 1, 2018 ... I've noticed that almost all content generated by adapt authoring is given tabindex=0, even non-interactive content such as headings, lists and paragraphs. Sep 19, 2020 ... This is when the tabindex attribute comes into play. The default tab behavior of any HTML element can be overridden by setting the tabindex ... Aug 29, 2024 ... HTML tabindex Attribute ... This attribute is used to specify the tab order of an element. It is used when the tab button is used for navigating. Nov 28, 2018 ... Tabbing doesn't focus on first element - Use tabindex to Specify the Order of Keyboard Focus for Several Elements · Tell us what's happening: In React, all DOM properties and attributes (including event handlers) should be camelCased. For example, the HTML attribute tabindex corresponds to the ...
