



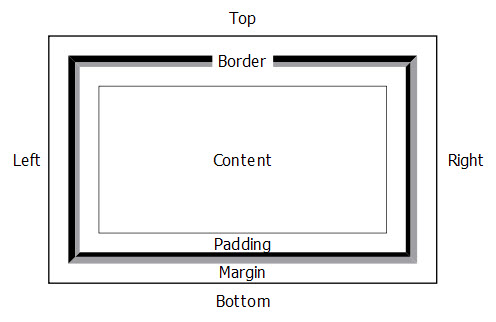
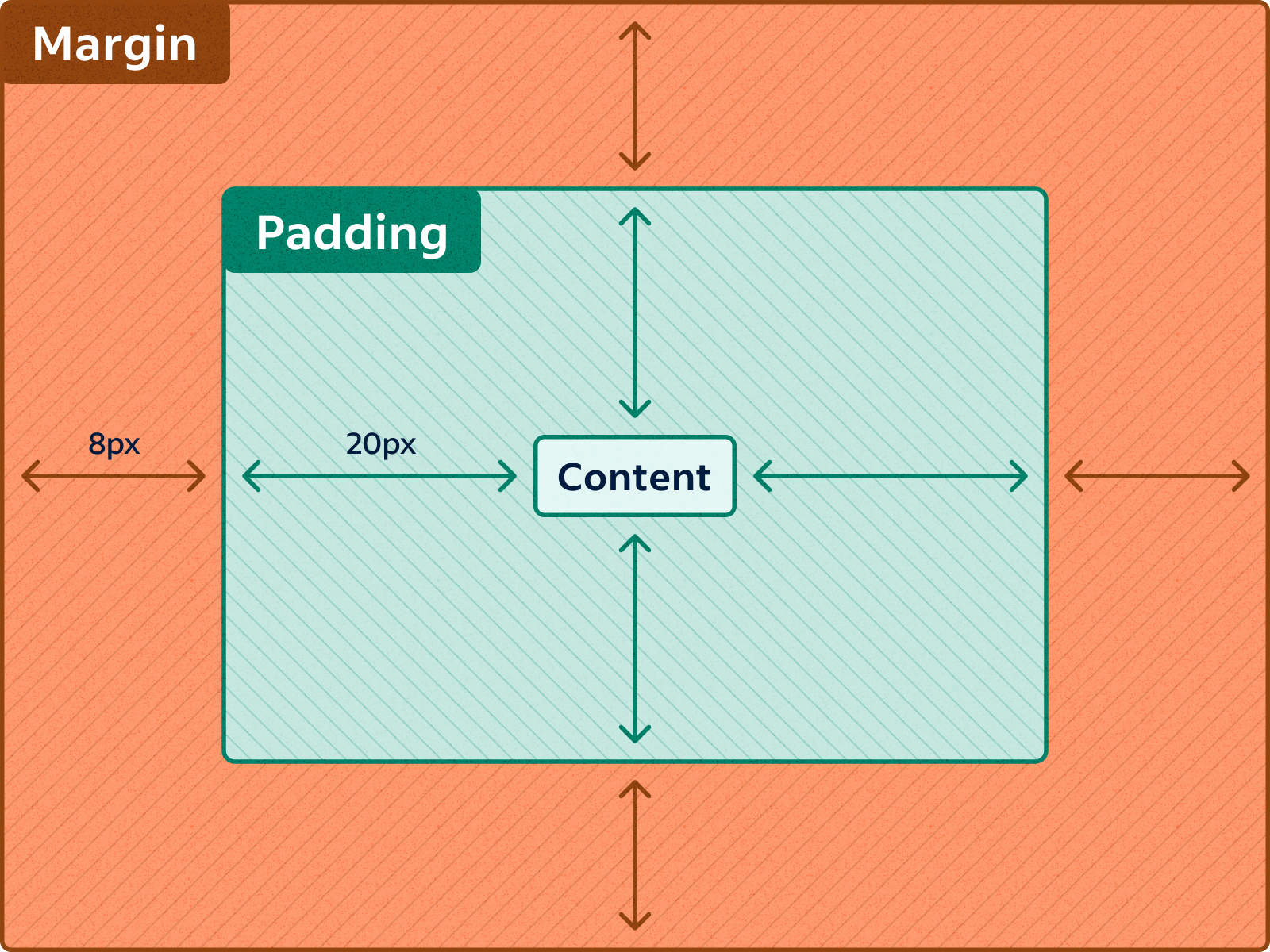
When should you use `border-box` over `content-box`? How does padding interact with fixed position elements?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
in Outlook 2007 and ... This also defines methods to map between CSS/HTML/StyleConstants. Any ... padding-top; padding-right; padding-bottom; padding-left; padding; border-top ... Feb 6, 2023 ... Margin is adding space around an element. Padding is adding margins (like in a word document) within an element. Jun 28, 2016 ... I don't know much about HTML/CSS but I feel like this should a pretty easy fix... Most of my products have a table with item specifics in the ... Oct 28, 2021 ... The HTML (only the affected panel) looks like that. Find similar items here:what is padding and margin in html
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available. You have 28 days to return your order from the date it’s delivered. Exclusions apply. View our full Returns and Exchanges information. Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund. No reviews yet. Only logged in customers who have purchased this product may leave a review. |
