



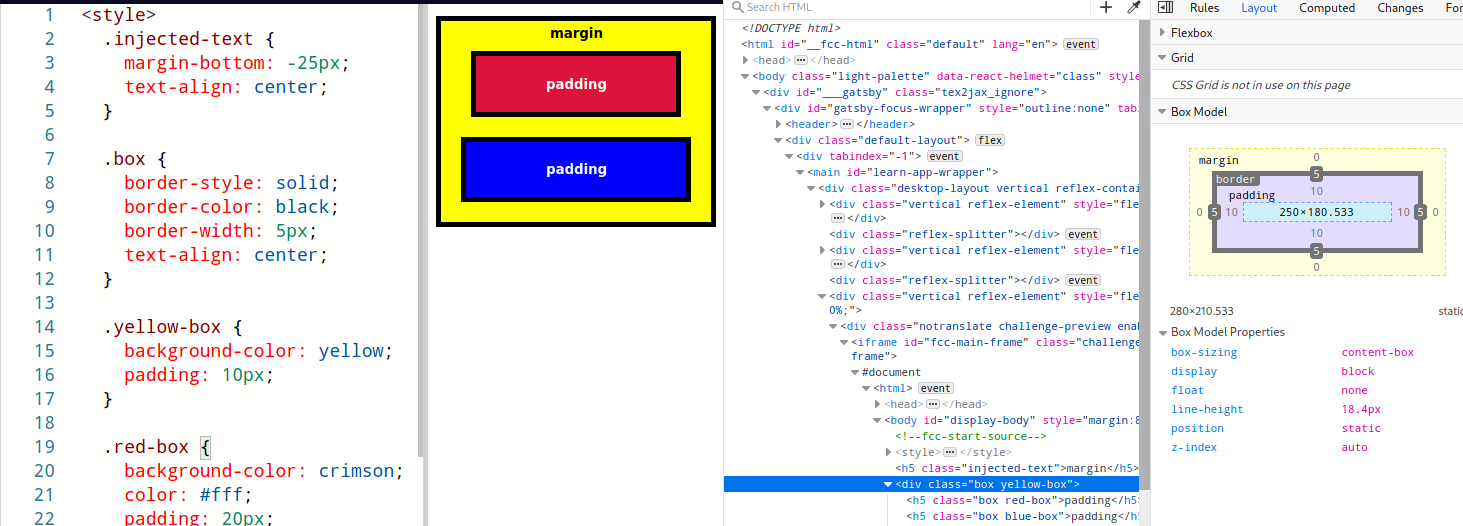
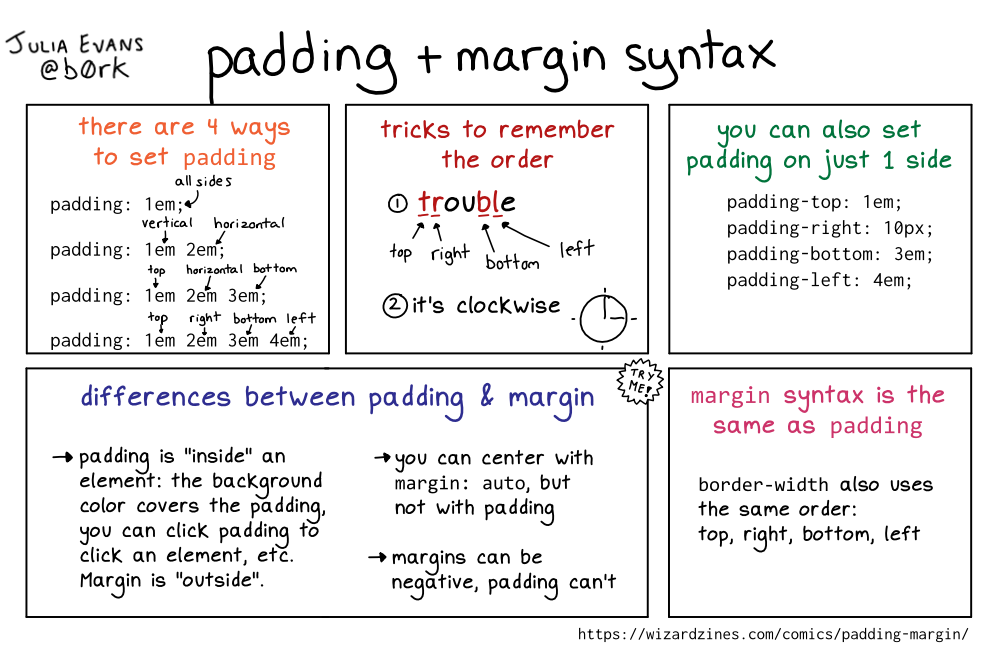
How can you add inner padding to sections of a page? How can you create card layouts with spacing using margin?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
what is padding and margin in html
- How can you document your responsive spacing strategy for team collaboration? What are some best practices for maintaining a consistent and scalable spacing system in large responsive projects?
- How does the `box-sizing` property affect the way padding and border contribute to an element's size? Why is it generally recommended to use `box-sizing border-box;`?
- How do padding and margin interact with positioned elements (`position relative`, `absolute`, `fixed`, `sticky`)? How do padding and margin interact with floated elements (`float left`, `float right`) and the `clear` property?
- How can you calculate the total height of an element with padding and border?
- How can you use padding and margin to create a more compact and dense design? How can you use padding and margin to create visual flow on a webpage?
- How can you use padding and margin to create a sense of rhythm and harmony? How can you use padding and margin to add visual interest and personality to a design?
- How can you use padding and margin to style inline elements (``, ``, ``, ``, etc.)?
How can you use padding and margin to style inline-block elements (`
`, `
- How does margin interact with relative position elements? How does padding interact with sticky position elements?
- How does padding affect elements within a grid container? How does margin affect elements within a grid container?
- How can you remove the default padding of an element?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
