



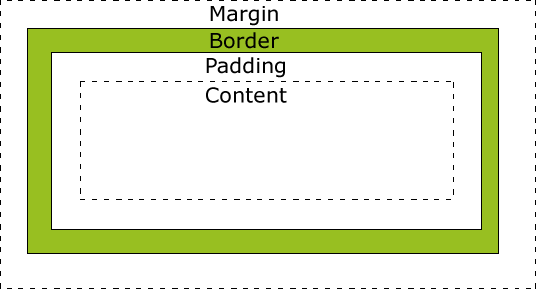
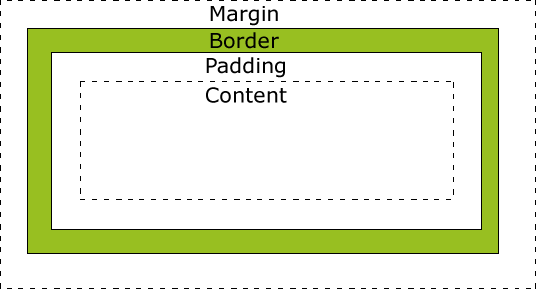
What is the difference between `padding 10px;` and `padding 10px 10px 10px 10px;`? What is the difference between `margin 10px;` and `margin 10px 10px 10px 10px;`?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
what is padding and margin in html
- How does padding interact with borders?
- How can you measure the impact of padding and margin on the overall size and layout of elements? How can you use browser developer tools to inspect the computed styles of padding and margin?
- How do padding and margin affect printing a webpage? Are there any CSS properties specifically for print styles related to spacing?
- How can you inspect the padding and margin of an element in a browser's developer tools? What are some best practices for using padding and margin?
- How does padding affect inline elements?
- How can you optimize your CSS for faster rendering times related to spacing? Are there any anti-patterns to avoid when using padding and margin?
- How do padding and margin affect the stacking context of elements (`z-index`)? How do padding and margin interact with CSS transitions and animations?
- How does padding affect the scrollable area of an element? How does margin affect the positioning of sibling elements?
- What are the CSS properties for margin?
- How does padding affect the click target of an element? How can you ensure sufficient touch target size using padding?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
