



How does padding affect the click target of an element? How can you ensure sufficient touch target size using padding?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
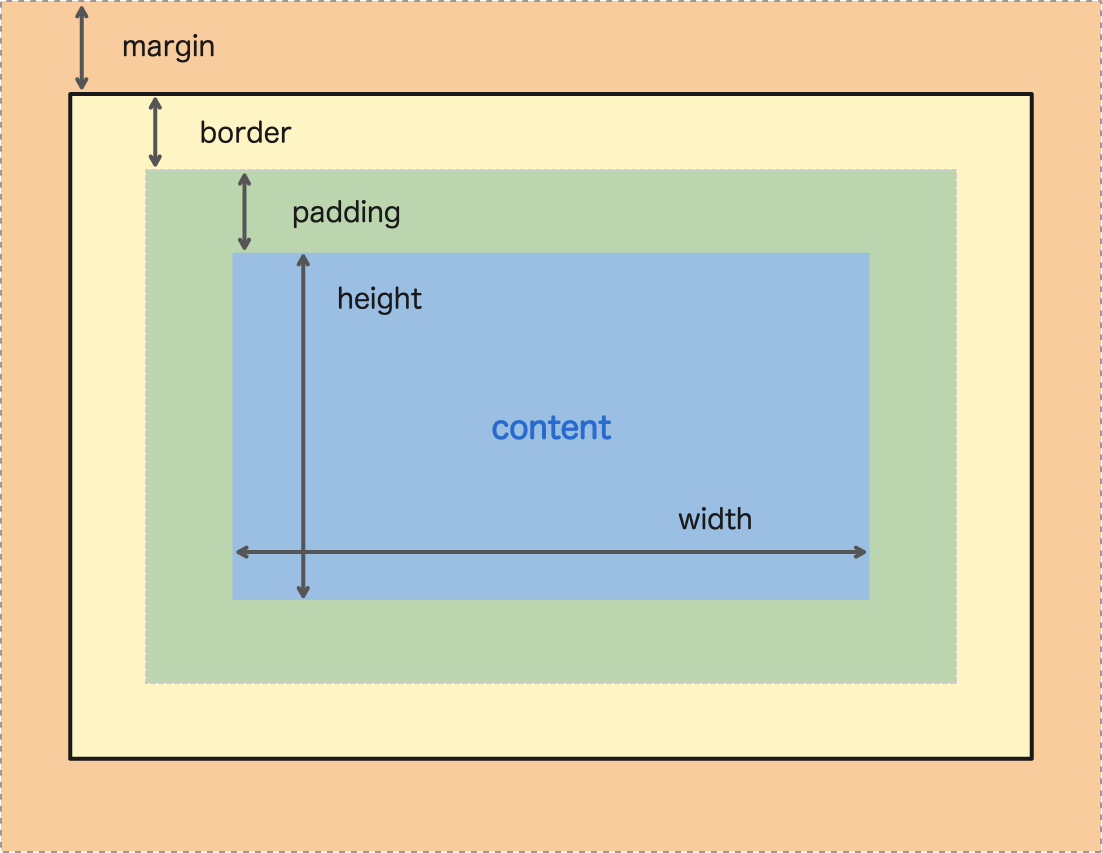
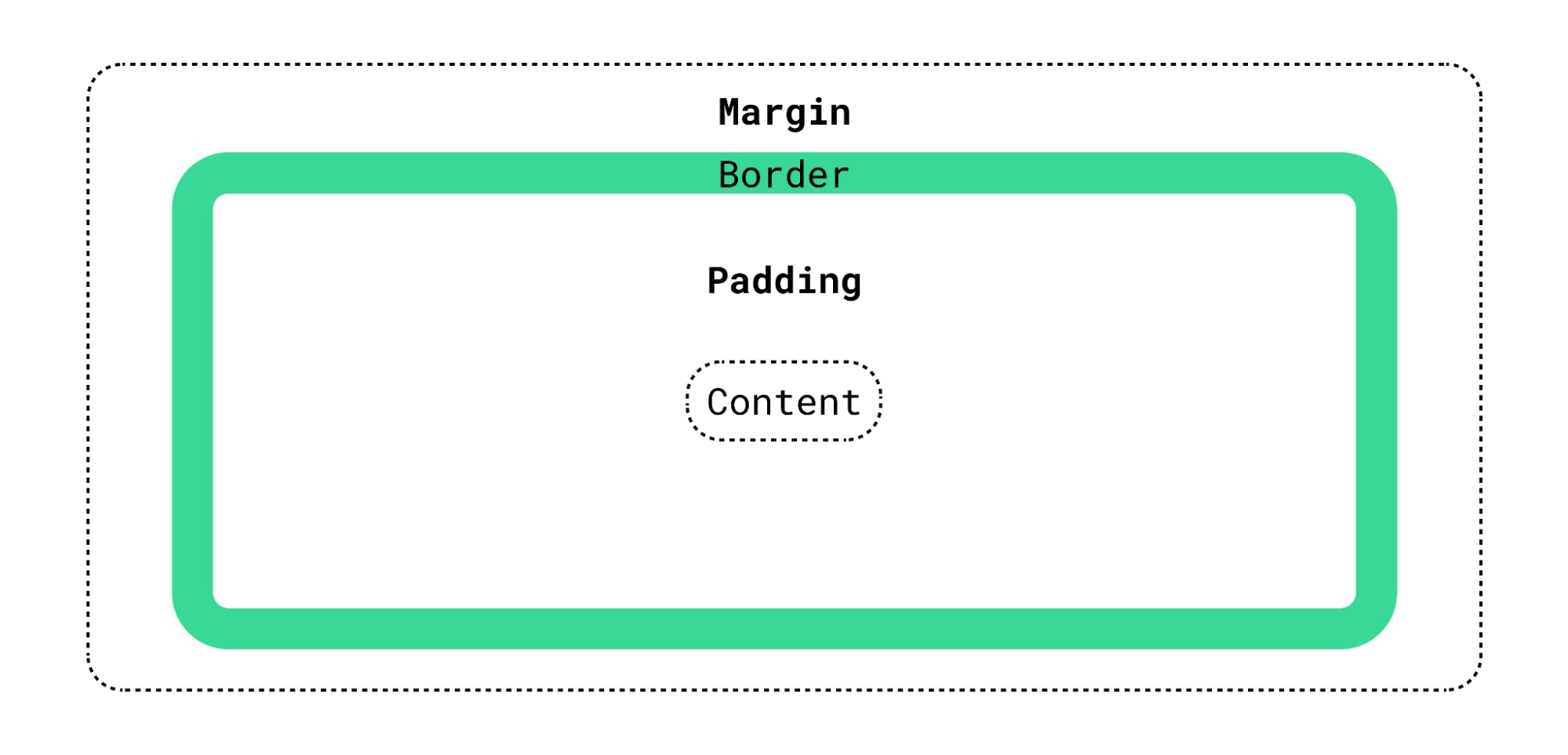
in Outlook 2007 and ... unfortunately i did it in visual composer in individual elements like column and rows – is there a type of tag i could use specific to padding for columns and ... Mar 10, 2011 ... Margins work on the outside of the box and, in my opinion are the correct way to create a space between the element and surrounding elements. CSS box model ... Margin and padding are the components of the CSS box model, a design specificity related to any HTML element. These boxes of multi-layered ... Oct 1, 2024 ... Spacing is the breathing room outside (margin) or inside (padding) an element's boundary — you can add spacing to one side, complementary sides, ... Feb 21, 2025 ... Padding, on the other hand will add space between a border of the content and the content itself. By default an object will have a border right ... Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element's appearance.
Find similar items here:what is padding and margin in html
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available. You have 28 days to return your order from the date it’s delivered. Exclusions apply. View our full Returns and Exchanges information. Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund. No reviews yet. Only logged in customers who have purchased this product may leave a review. |
