



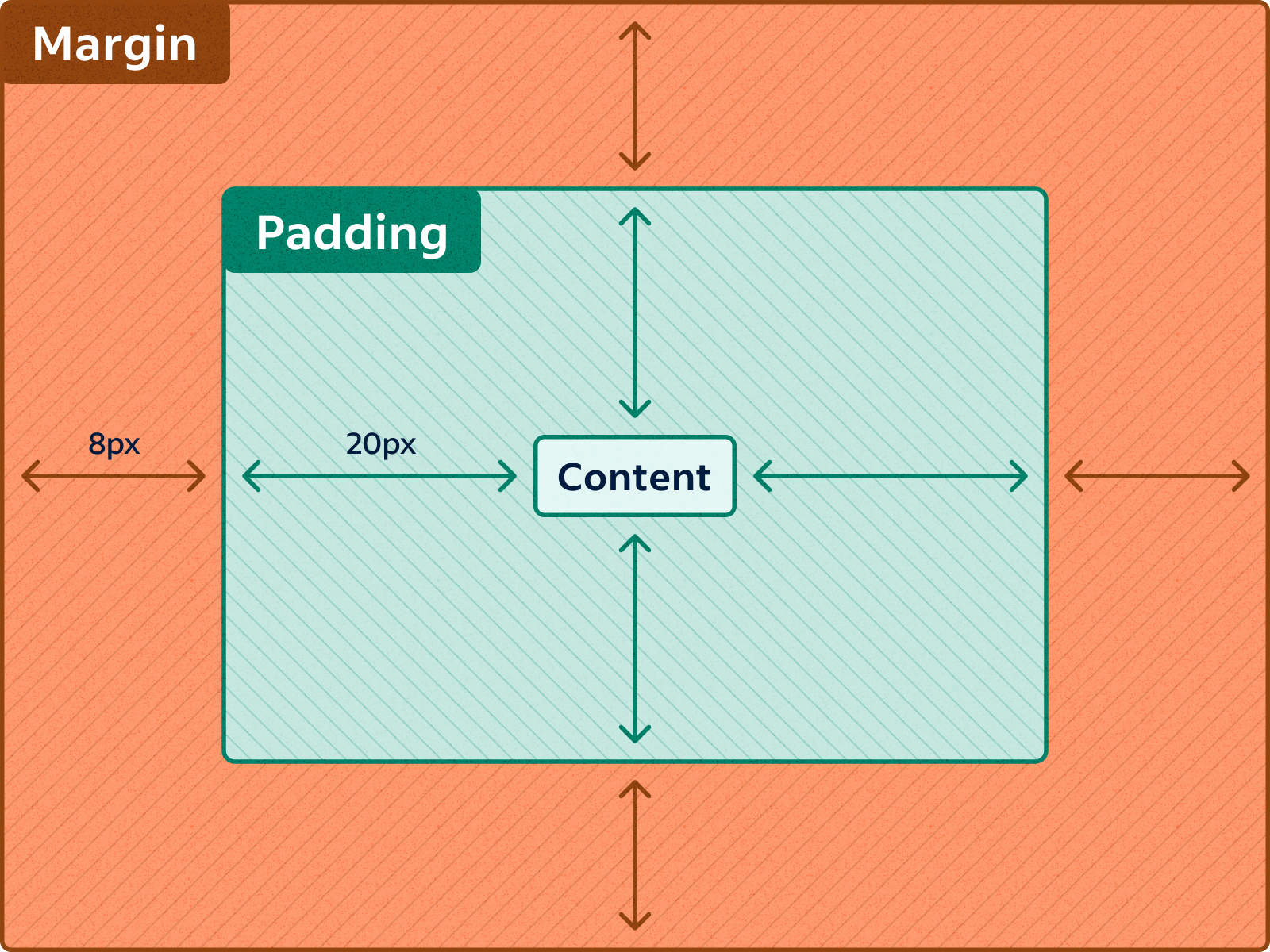
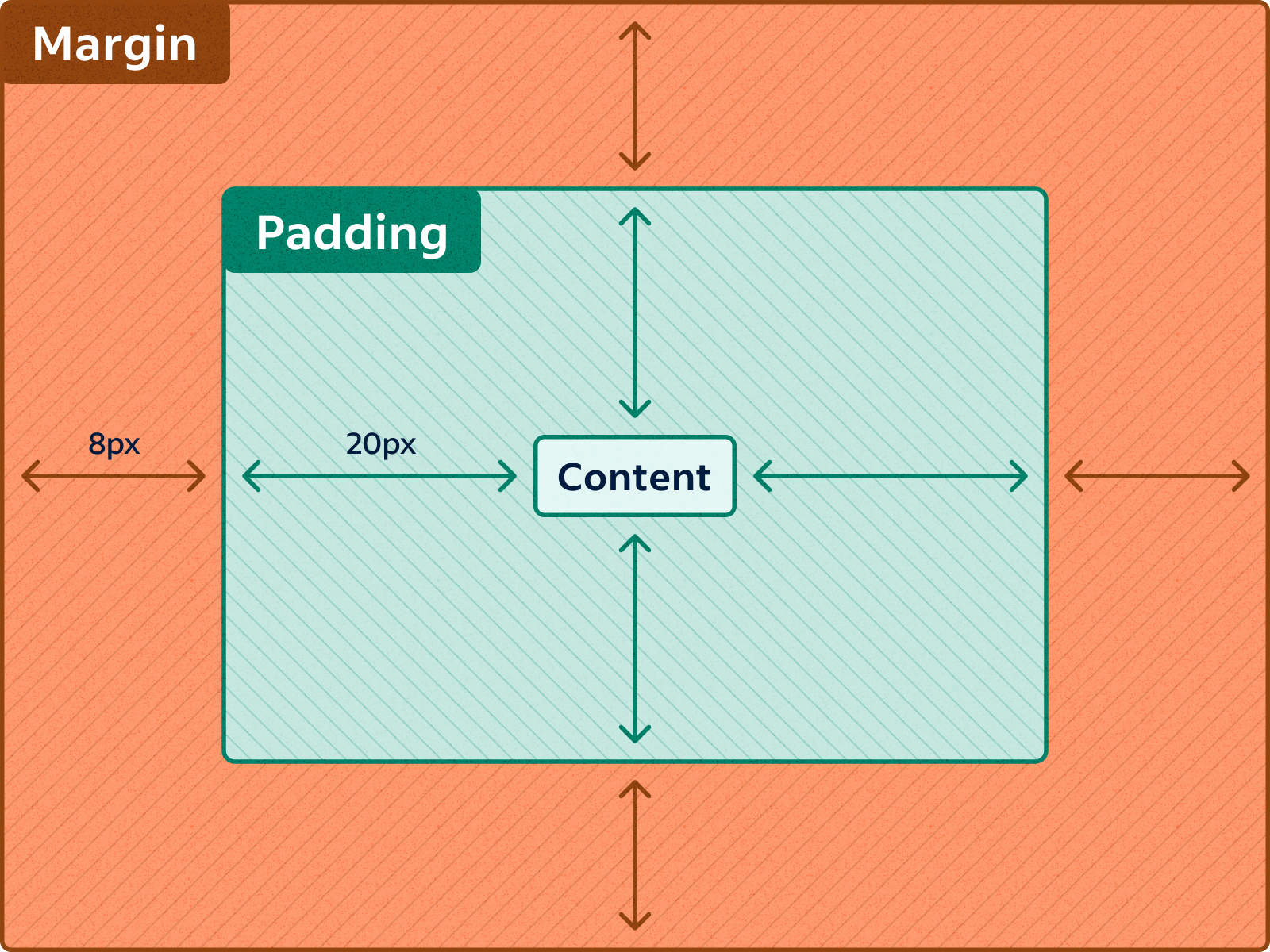
How can you use padding and margin to align elements visually? How can you use padding and margin to create a grid-like structure without using CSS Grid?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
If you add margin or HTML email padding properties to your element, it will add that same margin and padding to every nested
| in Outlook 2007 and ... Margins & Padding. Various components can be customized using different combinations of margin and padding. See the documentation below to learn more. Column ... Padding Versus Margin ... Various dimension controls are built into different blocks to help you achieve greater customization for your layout and design, ... ... margin-left:5px; } .moose-float{ box-shadow:unset; -webkit-box-shadow ... Inputs: root[tree.html.Tag]: The tag to which the breadcrumbs should be inserted. Jan 19, 2025 ... While margin controls the space outside an element's border, padding determines the space between its content and its border. May 29, 2009 ... I have a situation where I want to put a 160 wide adsense block in a 160 wide colum (using a joomla custom html module - joomla 1.5) Jun 27, 2024 ... ... HTML with a series of nested elements. Each layout file must ... The preceding example shows margin and padding being applied. The ... Jan 25, 2022 ... Auto-Layout has padding (inner spacing), but no margins (outer spacing). Currently the only 2 ways to add spacing is to: Create a spacer ... DOCTYPE html> |
