



How can you use CSS Grid and Flexbox in conjunction with padding and margin to create sophisticated layouts? What are some best practices for using auto margins in Flexbox and Grid?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
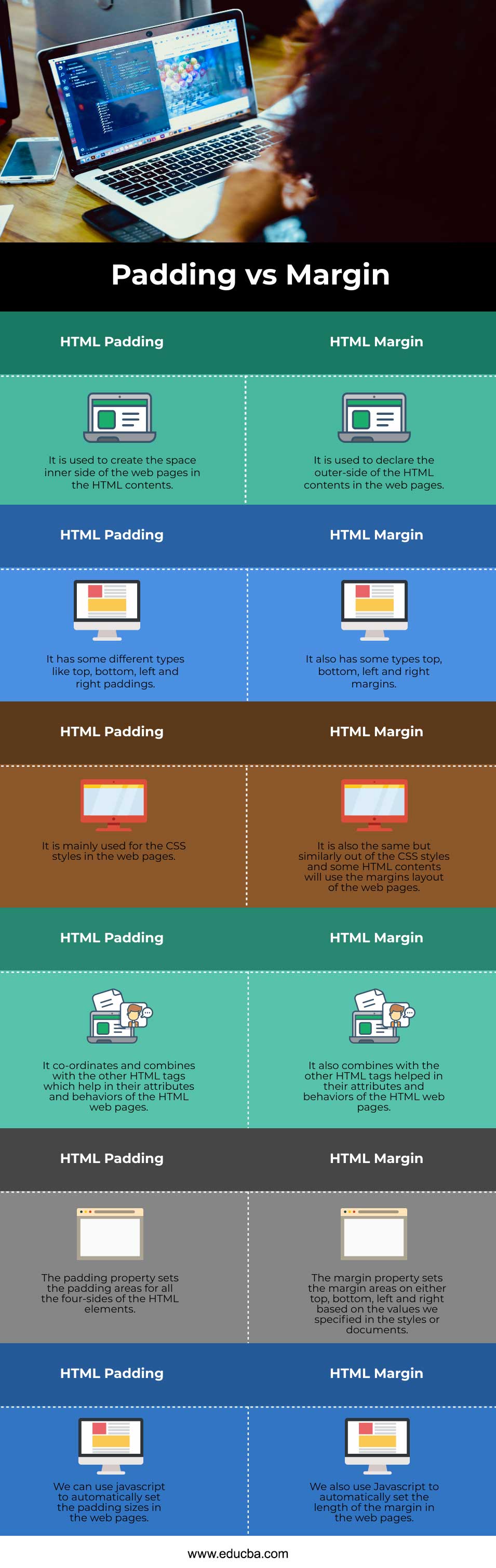
what is padding and margin in html
- How does margin affect inline-block elements?
- How does inheritance and the cascade affect the final padding and margin of an element? Can you use JavaScript to dynamically modify the padding and margin of an element?
- What is the use of `margin-block-start` and `margin-block-end`?
- How can you use padding and margin to improve the readability of blog posts and articles? How can you use padding and margin to create engaging landing pages?
- What is margin in HTML?
- How does margin affect the overall position of a table?
- Can you apply different padding or margin based on screen size using media queries?
- How do padding and margin interact with CSS filters and blend modes? How do padding and margin interact with CSS transforms (e.g., `translate`, `rotate`, `scale`)?
- How can you use padding and margin to style lists (unordered and ordered) effectively?
How can you use padding and margin to style definition lists (`
- `, `
- `, `
- `)?
- Can you use CSS variables to manage padding and margin values? How can you create reusable spacing classes using CSS?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
