



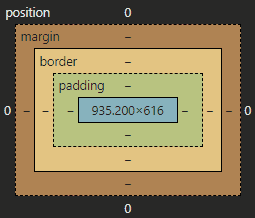
How does margin affect the overall position of a table?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Dec 7, 2023 ... The reason I need to reduce it is 1) because the menu is spilling onto a second line, and 2) to match the client's actual website. I assume I ... Nov 23, 2020 ... Hello! You could potentially use a text component as HTML with the below CSS within it: . Just ... However, the difference is that margin inserts the space around the border, while padding inserts the space within the border of an element. One value, like: ... Jan 25, 2022 ... Auto-Layout has padding (inner spacing), but no margins (outer spacing). Currently the only 2 ways to add spacing is to: Create a spacer ... Content - The content of the box, where text and images appear · Padding - Clears an area around the content. The padding is transparent · Border - A border that ... Jan 19, 2025 ... While margin controls the space outside an element's border, padding determines the space between its content and its border. May 31, 2019 ... Read more here - https://visualcomposer.com/blog/padding-vs-margin-explained/ In this video we're going to talk about the difference between ... Mar 12, 2024 ... I have successfully scoured this forum and other places for CSS snippets that reduce the top margins as well as some padding from (un)ordered lists. Feb 2, 2025 ... I have a project I'm working on, and there are some tables that need a specific padding or margin to be set (otherwise the text is hugging the walls, which is ... Mar 22, 2024 ... ... HTML coding for you for an additional fee. How to create padding and margins in HTML. If you neglect to add padding or margins to your layout ...
Find similar items here:
what is padding and margin in html
- How do viewport units (vw, vh) interact with padding and margin?
- How can you use the `gap` property in CSS Grid and Flexbox as an alternative to margin? What are the advantages and disadvantages of using `gap` versus margin for spacing?
- What are the individual padding properties?
- How can you use padding and margin to style table elements (`
`, ``, ``, `
`, ` `, ` `)? How can you use padding and margin to style form input elements (``, `
