



How can you calculate the total height of an element with padding and border?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Red Hawks Media
. Then CSS: h1.page-hero-title ... May 31, 2019 ... Read more here - https://visualcomposer.com/blog/padding-vs-margin-explained/ In this video we're going to talk about the difference between ... Aug 24, 2023 ... The result of the above HTML/CSS. Hmm. Well we got our spacing right but we seem to have shrunk the last row in the first group. This makes ... Feb 21, 2025 ... Padding, on the other hand will add space between a border of the content and the content itself. By default an object will have a border right ... Jul 7, 2020 ... The issue is the white border you can see that appears between the website container element and the embedded Tableau sheet. Feb 2, 2025 ... I have a project I'm working on, and there are some tables that need a specific padding or margin to be set (otherwise the text is hugging the walls, which is ... Mar 9, 2022 ... For mobile devices, the ideal padding is somewhere between 13 - 15 pixels. · For tablets, padding looks best around 20 - 24 pixels. · For desktop, ... Oct 1, 2024 ... Spacing is the breathing room outside (margin) or inside (padding) an element's boundary — you can add spacing to one side, complementary sides, ... All HTML block-level elements have five spacing properties: height, width, margin, border and padding.Find similar items here:
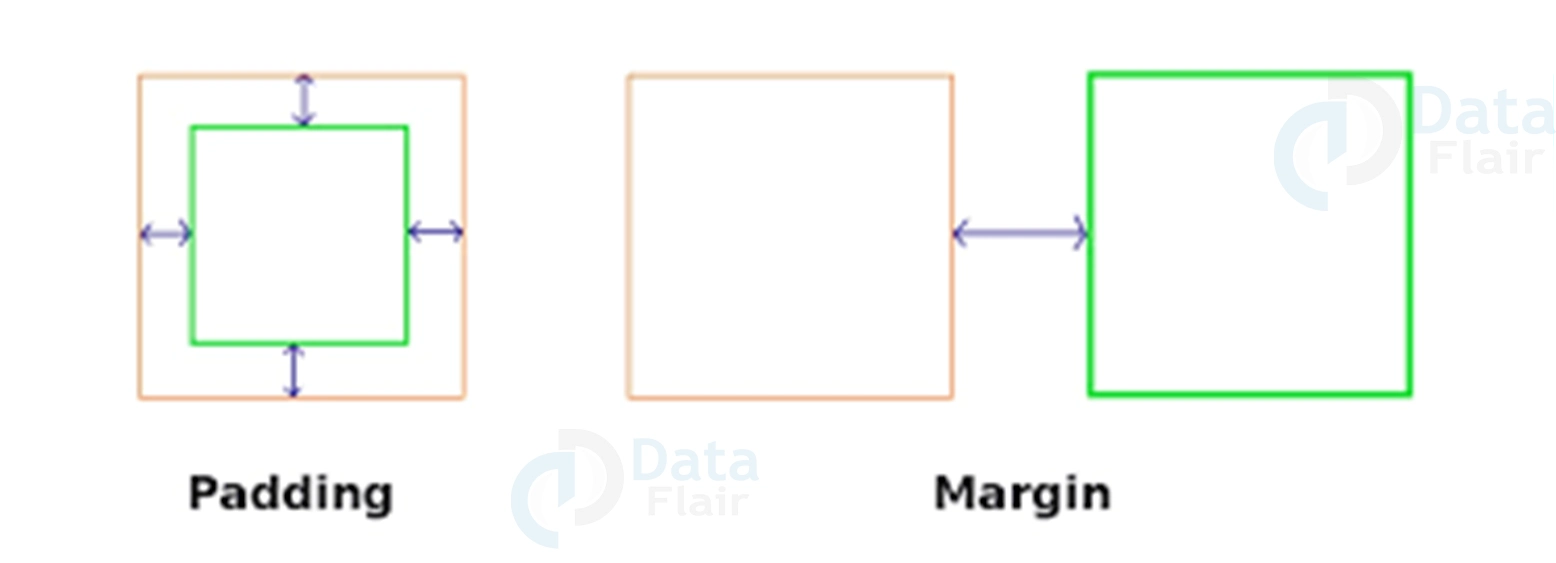
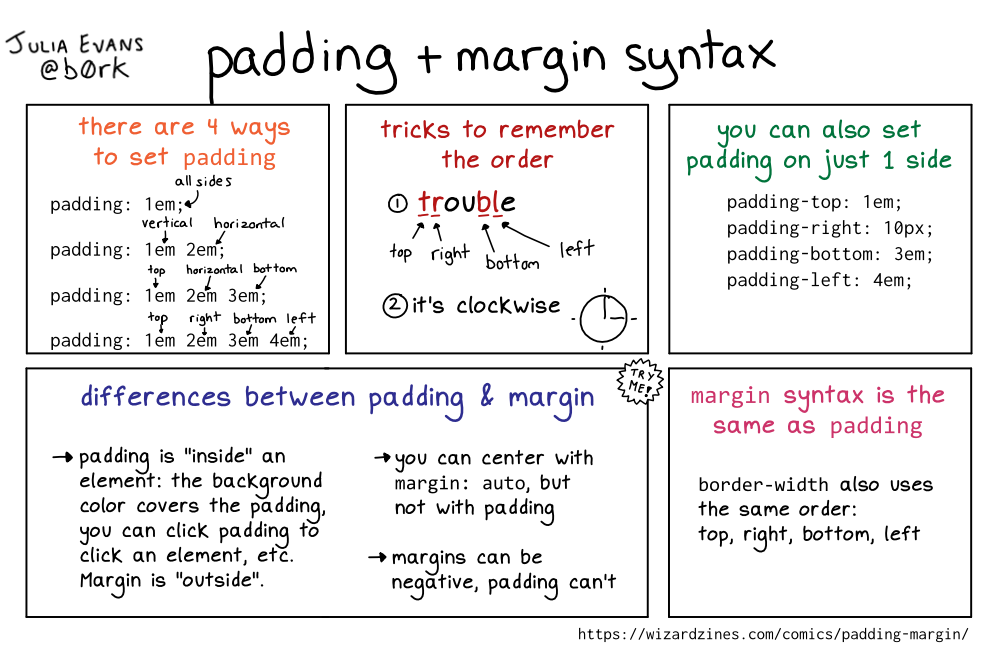
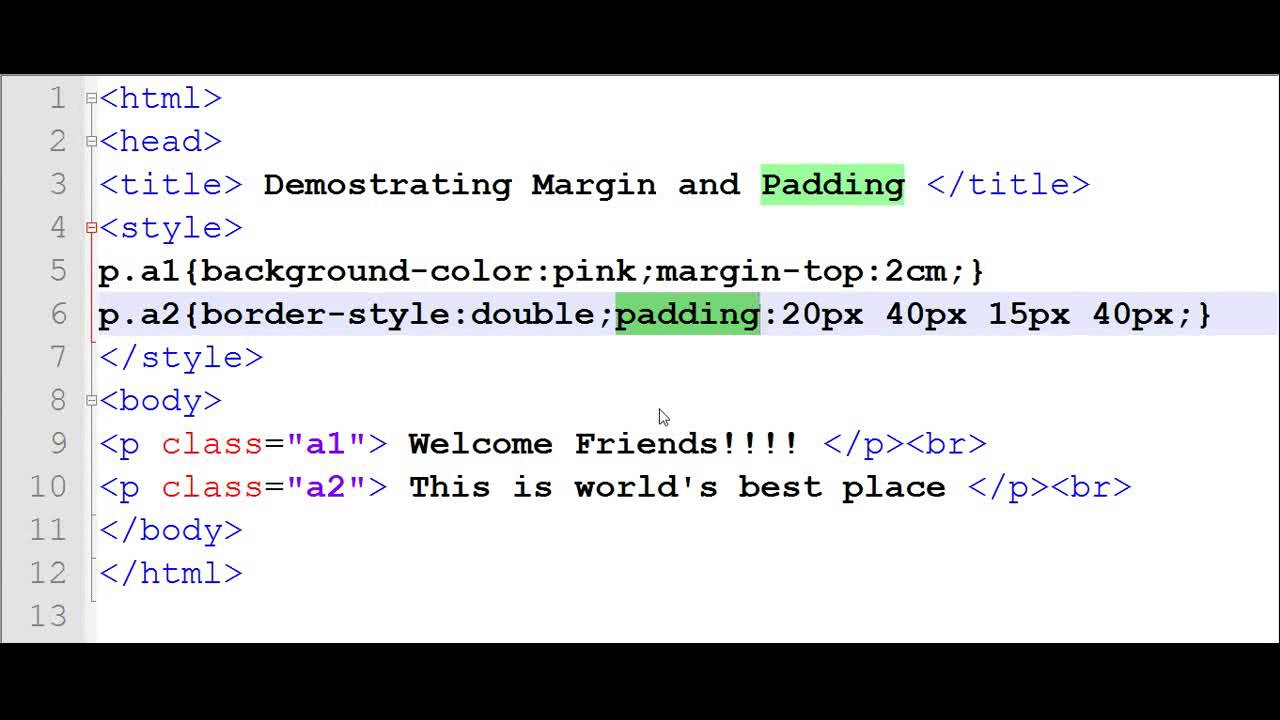
what is padding and margin in html
- What are some strategies for migrating an existing website to a more responsive spacing system? How can you use analytics data to inform your decisions about spacing in responsive design?
- What is padding in HTML?
- How can you use padding and margin to create a more spacious and airy design?
- How does padding affect the scrollable area of an element? How does margin affect the positioning of sibling elements?
- How do viewport units (vw, vh) interact with padding and margin?
- How can you use padding and margin to reinforce ब्रांडिंग (branding)? How can you use padding and margin to create accessible and user-friendly interfaces?
- How can you create a visual hierarchy using different sizes of padding and margin? How can you use whitespace (created by padding and margin) to improve the scannability of content?
- How can you use the `gap` property in CSS Grid and Flexbox as an alternative to margin? What are the advantages and disadvantages of using `gap` versus margin for spacing?
- What is the default padding of HTML elements? What is the default margin of HTML elements?
- How can you use padding and margin to guide the user's eye?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
