



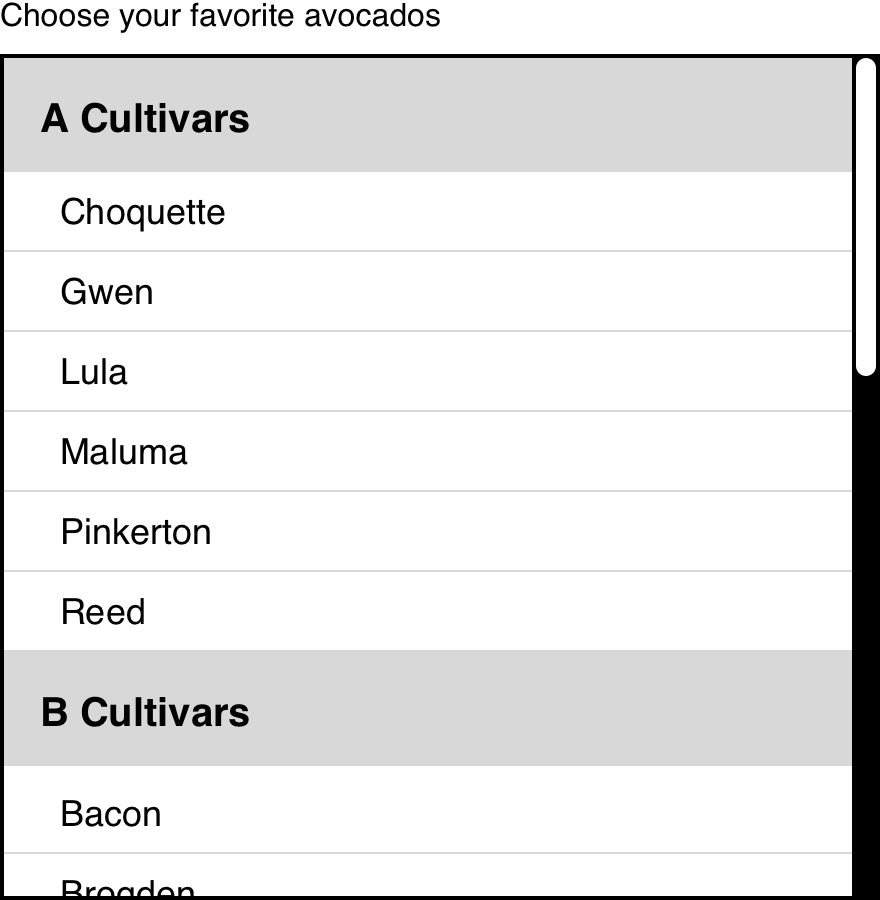
What are some strategies for ensuring that users can easily navigate through all the content?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
what is tabindex
- Can you use tabindex to control the visibility and focusability of elements based on user interaction?
- How does tabindex affect the behavior of checkbox groups?
- How does tabindex work with elements that have event listeners attached?
- What are some resources for advocating for accessibility and inclusive design?
- Can the order of elements in the initial server-rendered HTML affect the tabindex order after the client-side code has executed?
- How does tabindex work with testing frameworks (e.g., Selenium, Cypress)?
- How can you use analytics to identify areas where keyboard users might be experiencing difficulties?
- How might the concept of focus and navigation evolve in immersive environments?
- How does tabindex work with elements that are visually hidden but still in the DOM?
- What are some alternatives to using positive tabindex values for controlling focus order?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
