



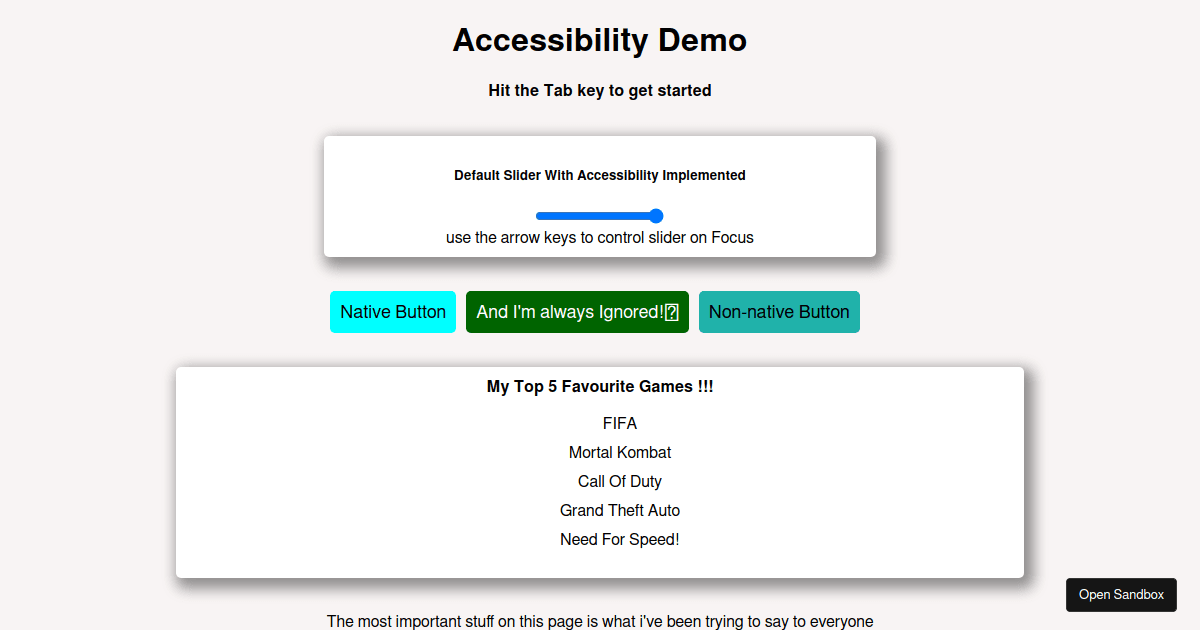
How can incorrect use of tabindex harm accessibility?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Understanding tabindex and Focus Order. For an otherwise unfocusable element to become focusable, it must have a tabindex attribute. Elements with a negative ... Dec 15, 2009 ... 22 Answers, 1 is accepted · 1) Step 1: click on calendar icon, popups calendar control; · 2) Step 2: tab through the calendar dates; · 3) Step 3 ... ... tabindex=\u00220\u0022\u003E\u003Cspan class=\u0022hide-text\u0022\u003EPrevious\u003C\/span\u003E\u003C\/button\u003E\n \u003Cbutton type=\u0022button ... Nov 13, 2018 ... In other words, tabindex="0" says “put this in the tab order where it would normally occur based on its source order” while an explicit tabindex ... The tabIndex attribute is used to directly set the tabindex value of the rendered HTML element. It's an absolute index setting the order in which the field ... When a frame has a negative tabindex, a browser cannot redirect the focus to the content inside that frame. This results in all the content getting skipped in ... TABINDEX="0" essentially works as a stop sign for the TAB key without changing the default order of navigation. It does not otherwise change tab order. This document describes a failure that occurs when the tab order does not follow logical relationships and sequences in the content. Oct 30, 2023 ... Links not tabbable without explicit tabindex? I don't even need to add any styles or scripts: links without explicit tabindex are not tabbable ... In React, all DOM properties and attributes (including event handlers) should be camelCased. For example, the HTML attribute tabindex corresponds to the ...
