



What are some best practices for naming CSS classes related to spacing?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
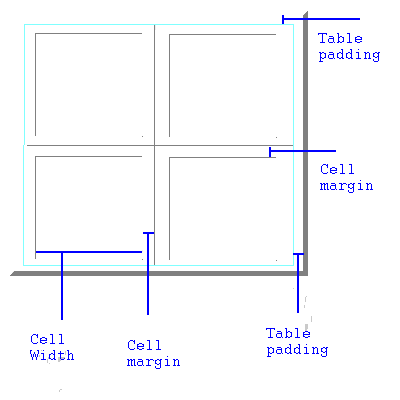
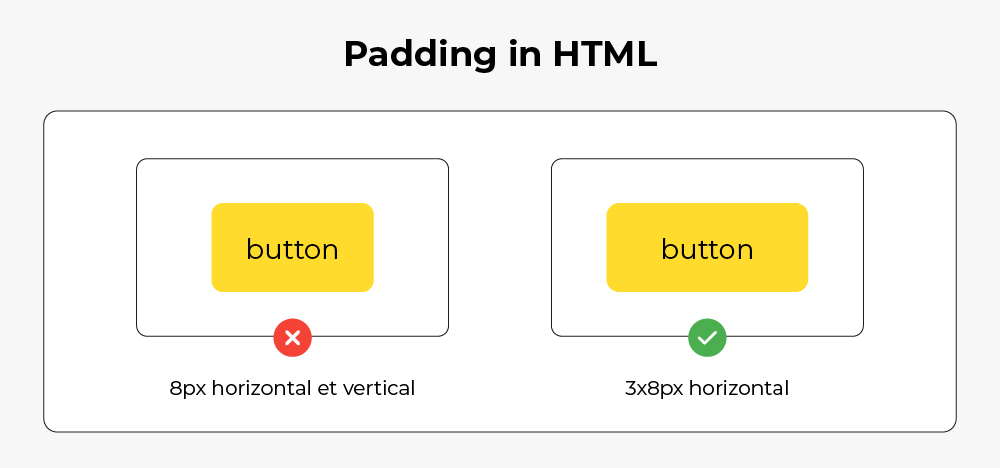
what is padding and margin in html
- How can you use design tokens to manage spacing values across design and development? How can you use component-based architecture in conjunction with well-defined spacing to create reusable UI elements?
- How does padding affect the scrollable area of an element? How does margin affect the positioning of sibling elements?
- How does inheritance affect padding and margin? Are padding and margin inherited by default?
- How can you optimize your responsive layouts for fast loading times and smooth user experience? What are some accessibility considerations for responsive layouts with different spacing arrangements?
- How can you stay up-to-date with the latest best practices for CSS padding and margin? How can you contribute to the discussion and knowledge sharing about CSS spacing?
- What are the potential drawbacks of using negative margins?
- How can you use padding and margin to guide the user's eye?
- How do padding and margin interact with SVG elements? How do padding and margin interact with canvas elements?
- Can you set padding or margin on pseudo-elements?
- Can you animate padding and margin using CSS animations?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
