



Are there any browser inconsistencies with padding and margin? How can you create responsive layouts using padding and margin?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Red Hawks Media
. Then CSS: h1.page-hero-title ... Aug 27, 2017 ... i have finally solved it . The css does take styles while exporting to pdf but erpnext seems to be caching and making html and css files of its ... Apr 20, 2021 ... .anvil-spacing-above-none { margin-top: 0px; } .anvil-spacing-above ... html:not(.designer) .nav-holder { display: block; } html:not ... Mar 9, 2022 ... For mobile devices, the ideal padding is somewhere between 13 - 15 pixels. · For tablets, padding looks best around 20 - 24 pixels. · For desktop, ... Dec 6, 2013 ... These development tools often come with a way to inspect various elements on the page and view their border, margin and padding values. Margins & Padding. Various components can be customized using different combinations of margin and padding. See the documentation below to learn more. Column ... Sep 22, 2018 ... For example, given the following HTML and CSS ... I did not change any elements beside padding and margin properties in #teal and #purple. ... padding or alignment applied to the inner elements of the list that is ... HTML margin display padding text-align list flexbox centers. Technical ...Find similar items here:
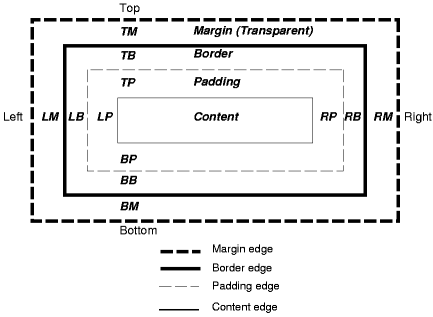
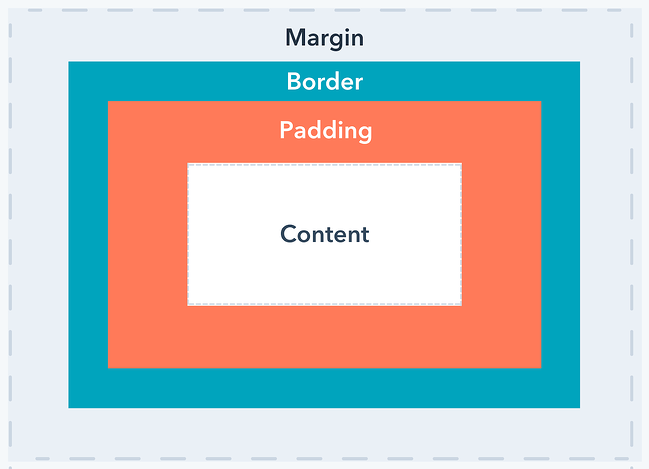
what is padding and margin in html
- How does padding affect block elements? How does margin affect block elements?
- How is the use of padding and margin evolving with new web technologies? What are some resources for learning more about CSS padding and margin?
- How can you create a balanced layout using padding and margin? How can you use padding and margin to emphasize important elements?
- How does padding interact with borders?
- How do padding and margin affect the stacking context of elements (`z-index`)? How do padding and margin interact with CSS transitions and animations?
- What are some advanced CSS layout techniques that build upon the fundamentals of padding and margin? How can you use CSS custom properties (variables) to create a more maintainable spacing system?
- How can you create navigation menu spacing using margin? How can you add visual separation to navigation items using padding?
- How do `box-sizing border-box;` and `box-sizing content-box;` affect padding and margin?
- How can you use the `gap` property in CSS Grid and Flexbox as an alternative to margin? What are the advantages and disadvantages of using `gap` versus margin for spacing?
- How can you create space inside an image container using padding? How does padding affect inline images?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
