



How does accessibility relate to DOM manipulation?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
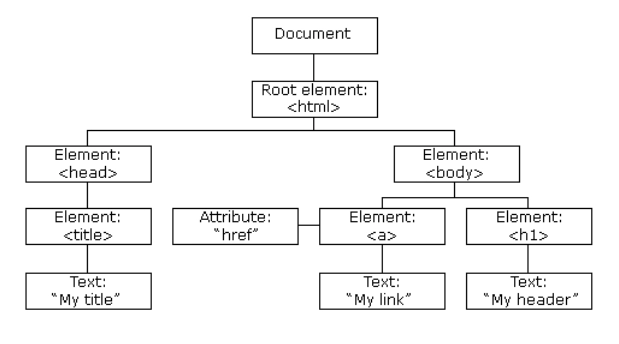
Click the button to display the date. Feb 13, 2019 ... It's a practice that is fairly common - showing and hiding modal components is a lot more performant than destroying and rebuilding them. ( ... Oct 14, 2022 ... All these objects are accessible using JavaScript, and we can use them to modify the page. For example, document.body is the object representing ... Mar 9, 2022 ... You should be able to use a function node to work on HTML data but the problem you will run into is the data will be a string and when you use ... javascript basic DOM API functions fail. First Last Prev Next This bug is not ... javascript DOM API functions. I use an application which embeds html ... A-Frame elements provide an easy way to emit custom events with .emit(eventName, eventDetail, bubbles) . For example, let's say we are building a physics ... Oct 18, 2016 ... The DOM is a representation of a web page in the form of an object, made up of properties that represent each of the document's child elements. Jul 16, 2023 ... DOM Events are actions or occurrences that take place in the Document Object Model (DOM), usually as a result of user interactions, and can be ... Sep 27, 2021 ... What is the DOM? DOM stands for Document Object Model. It is a programming interface that allows us to create, change, or remove elements from ...
Find similar items here:
what is dom javascript
- How can you clone a DOM node?
- How do you add text content to a node?
- What is the difference between `stopPropagation()` and `stopImmediatePropagation()`?
- What causes reflow?
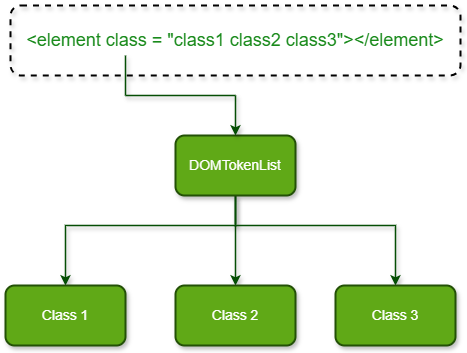
- What is `classList.contains()`?
- How do you use `hasAttribute()`?
- Open-source JavaScript libraries and frameworks that provide abstractions over the DOM
- What properties does `getBoundingClientRect()` return?
- What are the differences between `getElementById`, `getElementsByTagName`, `getElementsByClassName`, `querySelector`, and `querySelectorAll`?
- What is `appendChild()`?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
