



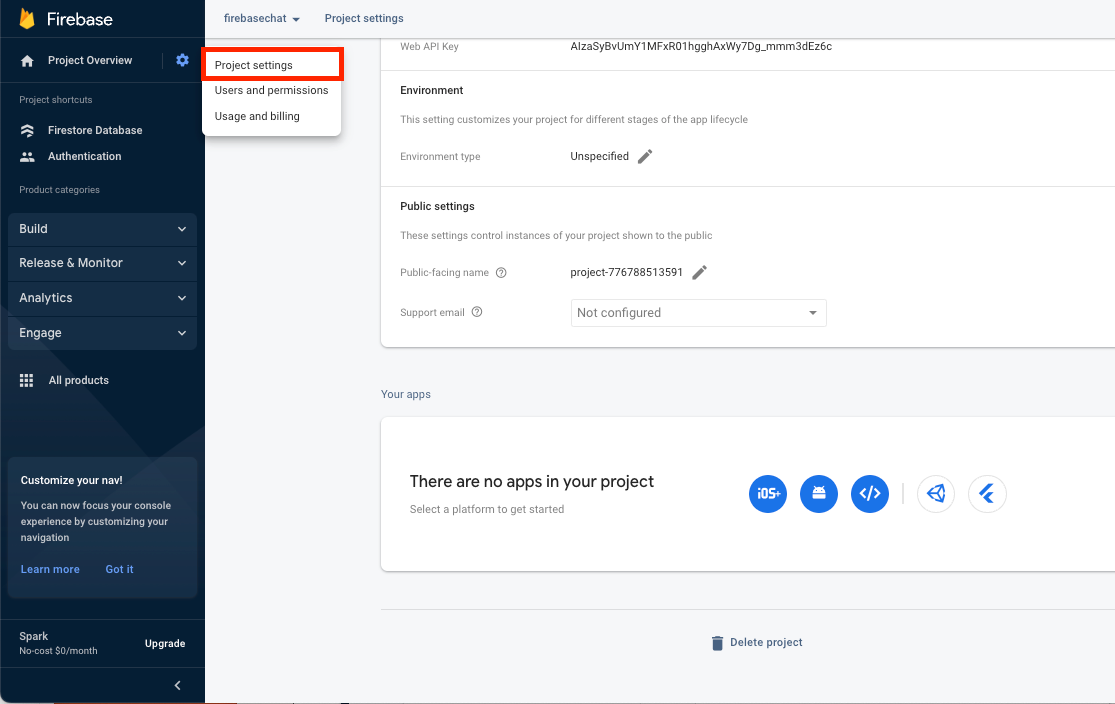
SEO How do you implement server-side rendering with Firebase?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
what is firebase Navigational
- Access Control
- How do you fetch data from Firestore in Vue.js? Integrating Firebase with Mobile Platforms
- How do you handle FCM messages in your Android app? What are data messages and notification messages in FCM?
- How do you secure your Cloud Functions? How do you manage environment variables in Cloud Functions?
- Backend Design Can you use Firebase in a microservices architecture?
- How do you optimize the performance of your Firebase database?
- What types of websites can be hosted on Firebase Hosting? Does Firebase Hosting support custom domains?
- How do you create Dynamic Links?
- What are some best practices for optimizing Firebase performance?
- A/B Testing What is Firebase Remote Config and how does it work?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
