


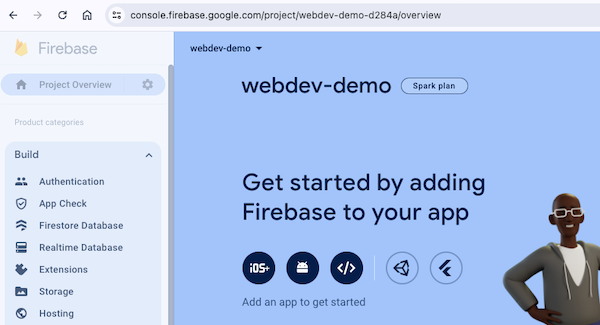
How does presence work in the Realtime Database?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
what is firebase Navigational
- Compliance How does Firebase help with GDPR compliance?
- Static Web Hosting
- Can you explain Firebase UI Auth? How do you monitor and manage authenticated users in the Firebase console?
- How do you create your own Firebase Extensions? What are the benefits of using Firebase Extensions?
- Getting Started with Firebase What is Firebase and what problems does it solve?
- What are some examples of popular Firebase Extensions? How do you use the Storage Insights extension?
- How do you integrate Firebase with Vue.js? What are the best practices for using Firebase with Vue.js?
- What are the best practices for using Firebase Remote Config?
- How do you use Firebase Analytics for A/B testing?
- How do you fetch data from Firestore in React Native? Firebase and GDPR/Privacy
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
