



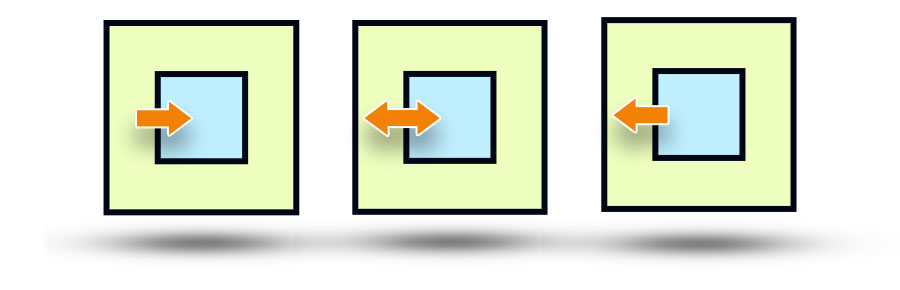
Can you explain one-way binding (@) in isolate scopes?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
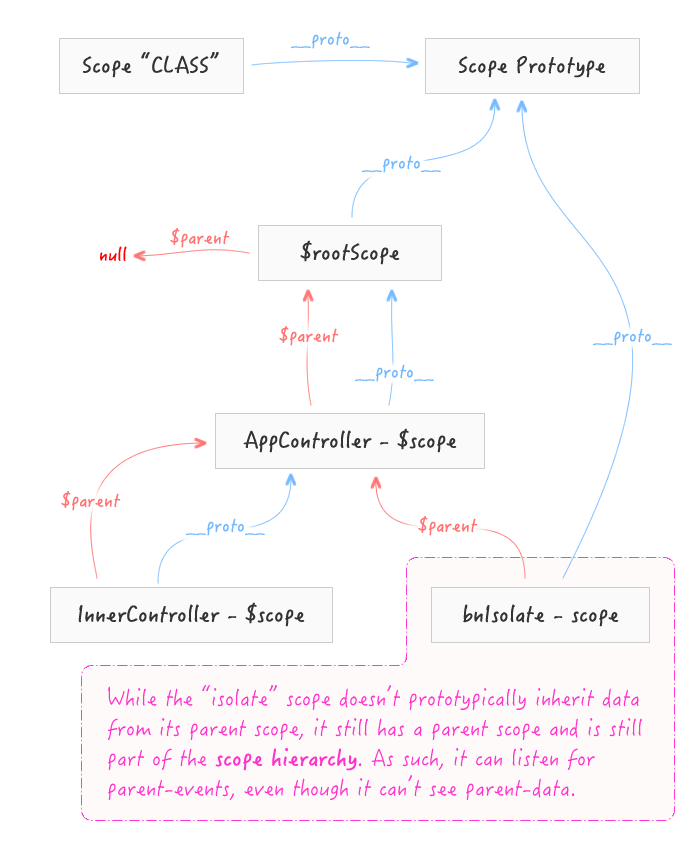
Jun 8, 2017 ... What is $parent? Angular utilizes a prototypal inheritance hierarchy for scope access starting with $rootScope at the highest (most parent) ... app.controller('SimpleController', function($scope, $http) {. init();. /*. * Initialize the data object, which will be used with Angular to. * build the ... Understanding Scopes · Use $parent.parentScopeProperty in the child scope. This will prevent the child scope from creating its own property. · Define a function ... Property lookups through the prototype chain. When accessing a property in a prototype-based language like JavaScript, a dynamic lookup takes places that ... AngularJS - Scopes · The $scope is passed as first argument to controller during its constructor definition. · The $scope.message and $scope. · We assign values ... ... >
