



What are some code style guidelines related to rem units
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
through , are available. Heading, Example. , h1. Bootstrap heading. < ... Apr 20, 2015 ... ... font sizes (rem). However, most importantly, pixels make working ... { font-size: $global-font-size + 3; }. Once we drop support for IE8 I ... May 11, 2024 ... Running up the score, State change members find it convenient to do this the member-only scripttag tool to make and edit the style sheet and ... Sep 26, 2024 ... Ems create consistent proportions when sizing components. For example, if the parent element's font size, say the body text, is 16 pixels, then ... Mar 10, 2025 ... Rems. rem values were invented in order to sidestep the compounding problem. rem values are relative to the root html element ... Sep 9, 2021 ... ... rem? Or is there a way to use rem units without resizing based on browser font-size? – user15036136. Commented Sep 13, 2021 at 12:35. You can ...
Find similar items here:
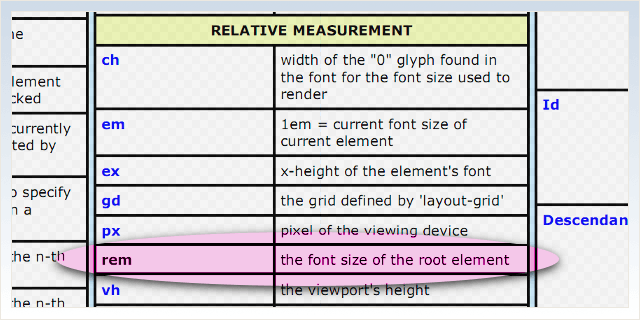
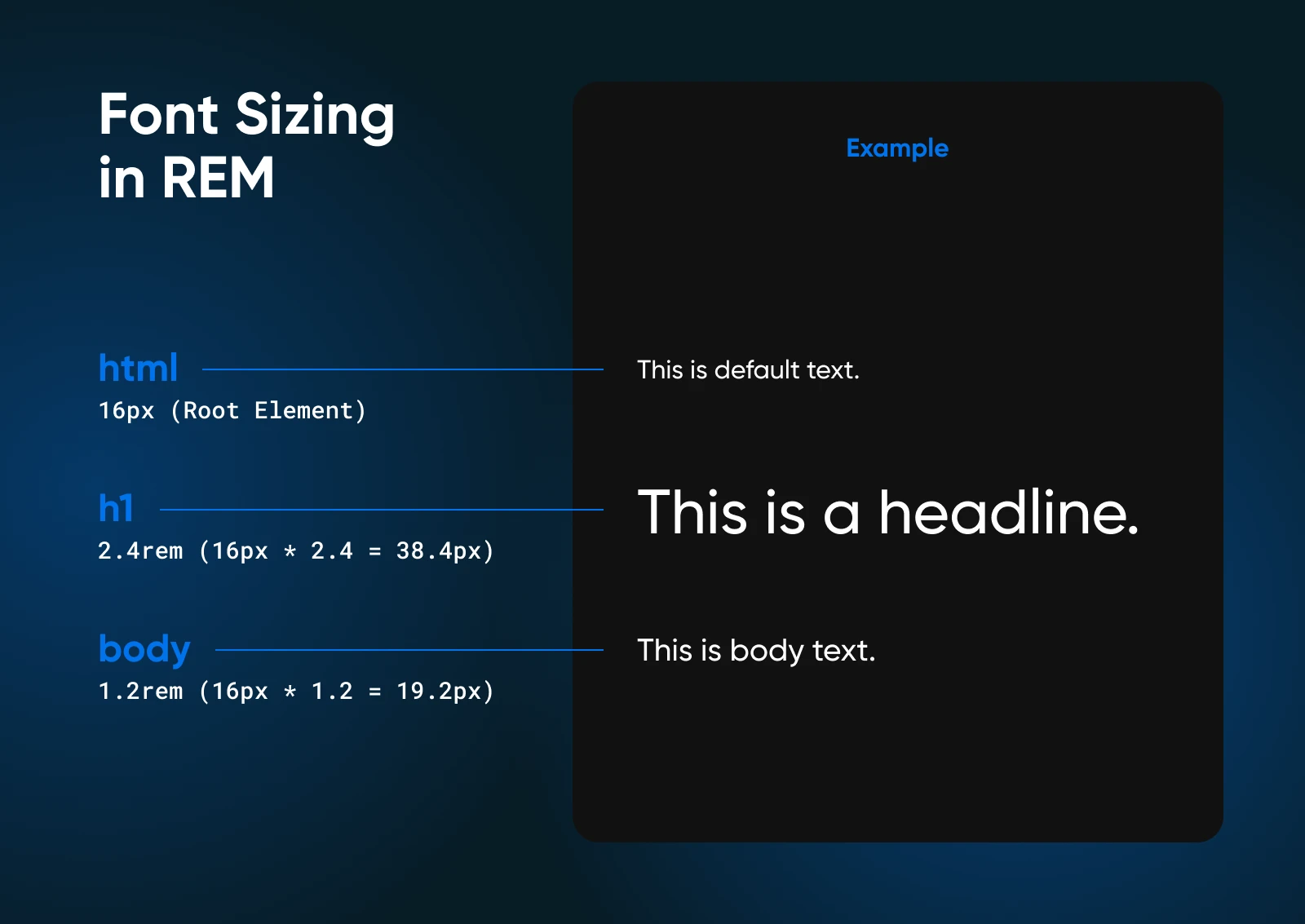
what is rem font size
- Is there a standard conversion factor for pixels to rem
- What are the benefits of using rem font size
- Can I use rem units for animations or transitions
- How does rem font size affect responsive design
- Can rem units be used effectively with full-viewport elements
- How does rem font size interact with design systems
- Are there specific WCAG success criteria related to font sizing
- How does rem font size affect accessibility
- How does rem font size interact with custom properties (CSS variables) for theming
- When should I use rem font size
Find similar items here:
what is rem font size
- Is there a standard conversion factor for pixels to rem
- What are the benefits of using rem font size
- Can I use rem units for animations or transitions
- How does rem font size affect responsive design
- Can rem units be used effectively with full-viewport elements
- How does rem font size interact with design systems
- Are there specific WCAG success criteria related to font sizing
- How does rem font size affect accessibility
- How does rem font size interact with custom properties (CSS variables) for theming
- When should I use rem font size
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
