


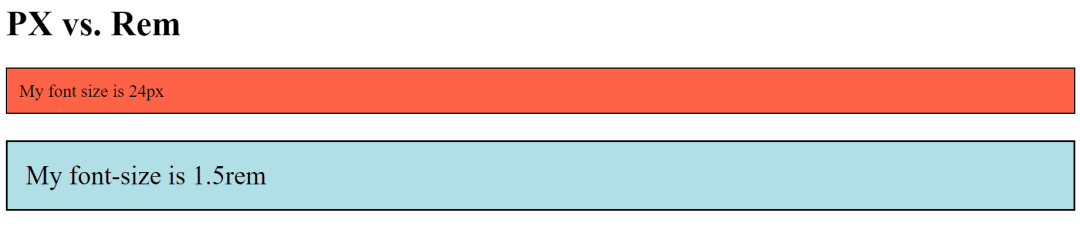
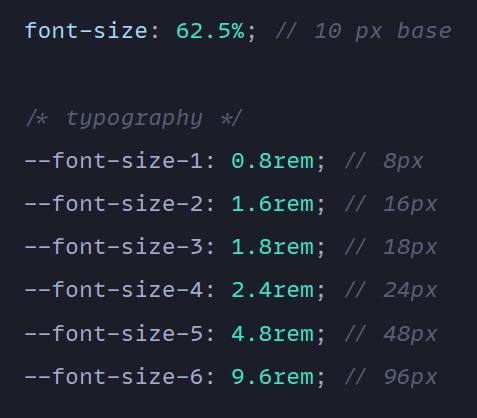
How does font scaling work with rem units
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
through , are available. Heading, Example. , h1. Bootstrap heading. < ... Oct 3, 2024 ... A visitor's browser can be configured to use a root font size other than 16 px, and so all fonts should scale with that. Other properties may ... Jul 20, 2016 ... em units. CSS length unit based on the font size of the current element. So if we set: .widget { ... Mar 17, 2016 ... The Base Experiment · font-size changed in · user zoomed in. · user changed their browser's font setting. Material UI uses rem units for the font size. The browser element default font size is 16px, but browsers have an option to change this value. Oct 9, 2024 ... Rem units are relative units of measurement in CSS that are based on the font size of the root element (). Nov 13, 2023 ... Activate the function to inspect an element with the mouse (Ctrl+Shift+C) in Chrome and hover over any text, the number of pixels of the font will be displayed.
Find similar items here:
what is rem font size
- What are some open-source projects or tools that focus on improving web typography
- What are some strategies for maintaining a consistent visual rhythm with rem
- Can I use rem units with container queries
- What are some best practices for web typography that also benefit SEO
- How can I convert pixels to rem
- Can I override rem font sizes on specific elements
- Can rem units be used effectively with full-viewport elements
- Are there any linters or code formatters that support rem unit checking
- Are there any performance bottlenecks associated with rem units
- Can I use CSS variables to control the base font size and derived rem values
Find similar items here:
what is rem font size
- What are some open-source projects or tools that focus on improving web typography
- What are some strategies for maintaining a consistent visual rhythm with rem
- Can I use rem units with container queries
- What are some best practices for web typography that also benefit SEO
- How can I convert pixels to rem
- Can I override rem font sizes on specific elements
- Can rem units be used effectively with full-viewport elements
- Are there any linters or code formatters that support rem unit checking
- Are there any performance bottlenecks associated with rem units
- Can I use CSS variables to control the base font size and derived rem values
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
