



What are some strategies for providing feedback to the user about the status of asynchronous operations initiated by their actions?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
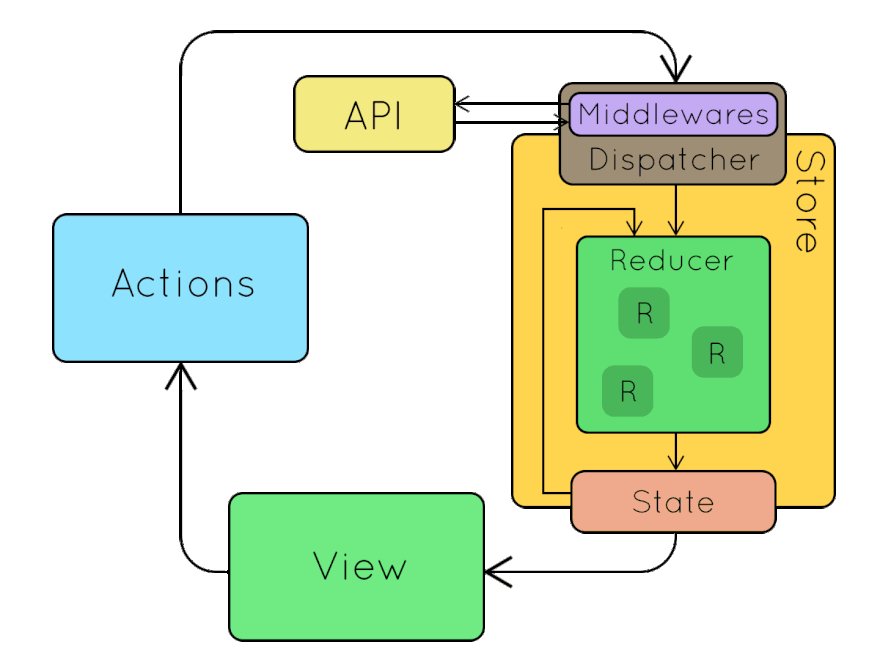
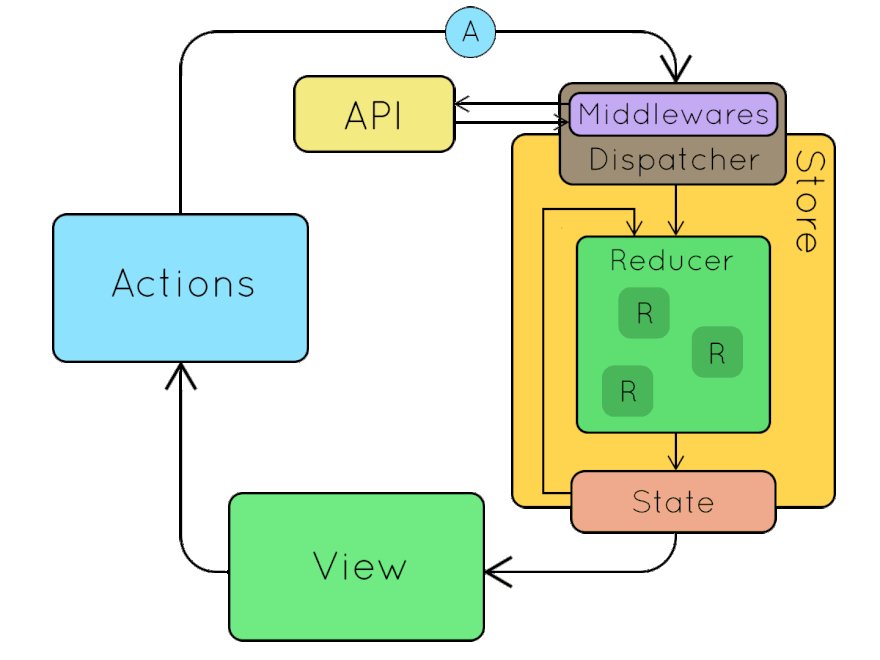
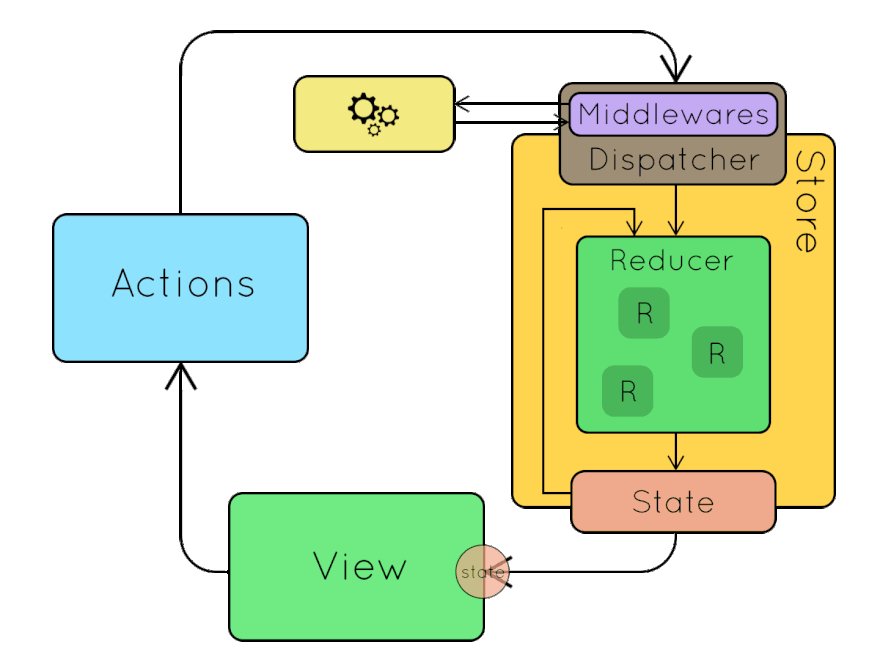
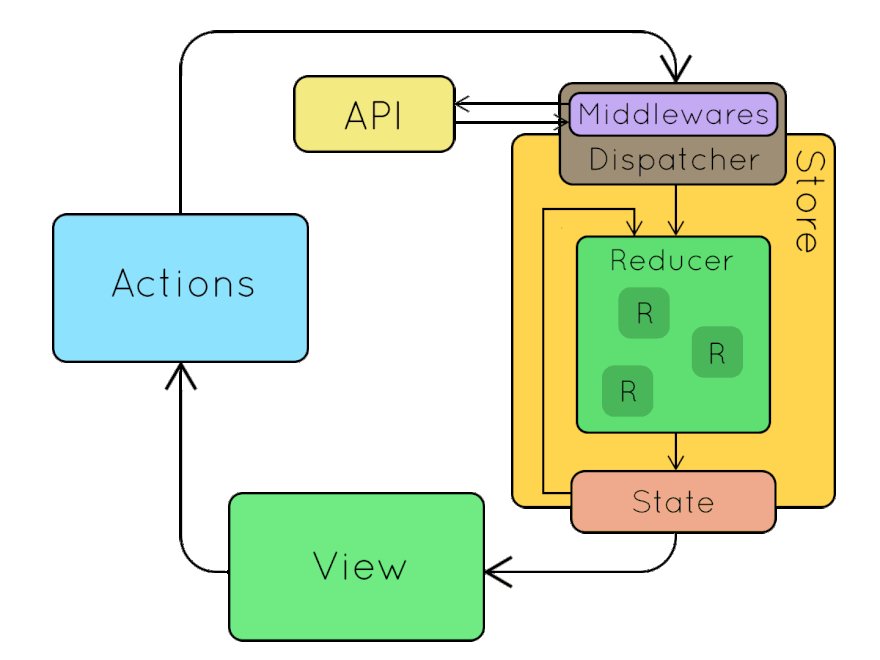
what is reducer in redux
- How do microfrontends architecture and Redux reducers interact?
- What are some common Redux integrations for routing libraries like React Router?
- How do you handle code splitting and lazy loading of reducers in a large Redux application?
- How do you handle sensitive configuration data in your Redux application and ensure it's not accidentally exposed through the state?
- How do you replace or update reducers dynamically?
- Should derived state be calculated in the reducer or in selector functions?
- How do you handle the cancellation of long-running asynchronous operations and update the Redux state accordingly?
- How do you handle real-time data updates in Redux?
- How do you handle the scenario where you need to persist only a subset of your Redux state across user sessions?
- How do you handle the scenario where you are migrating an existing application to use Redux, and you need to gradually introduce Redux reducers to manage different parts of the application state?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
