



How do you handle the scenario where you need to perform some cleanup or teardown logic when a particular part of the application's state is no longer needed?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
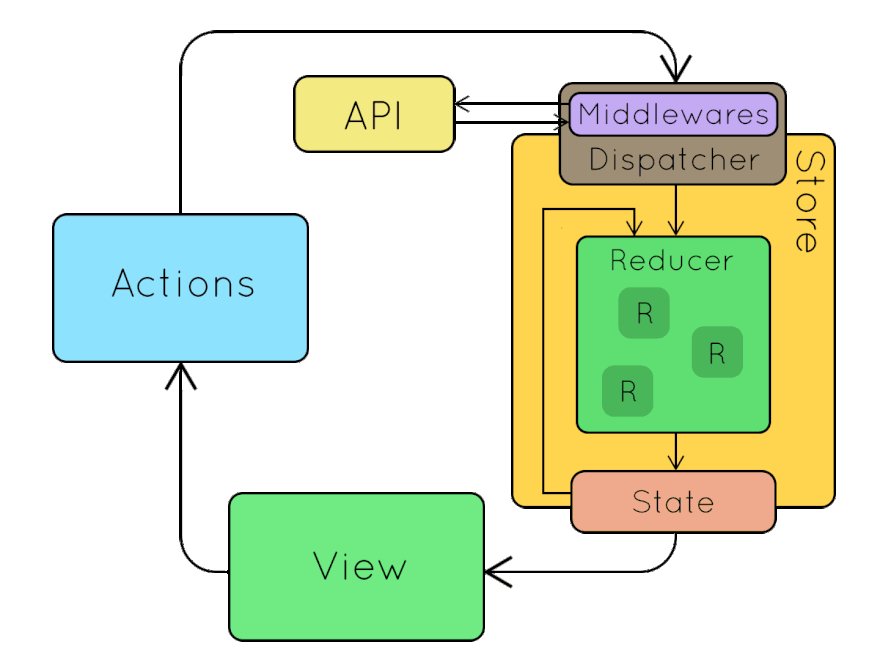
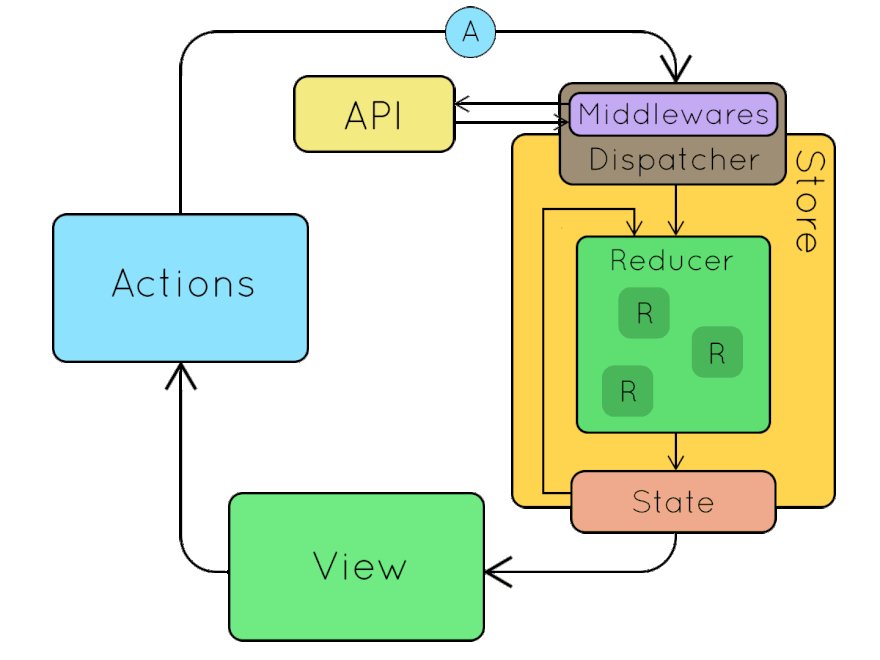
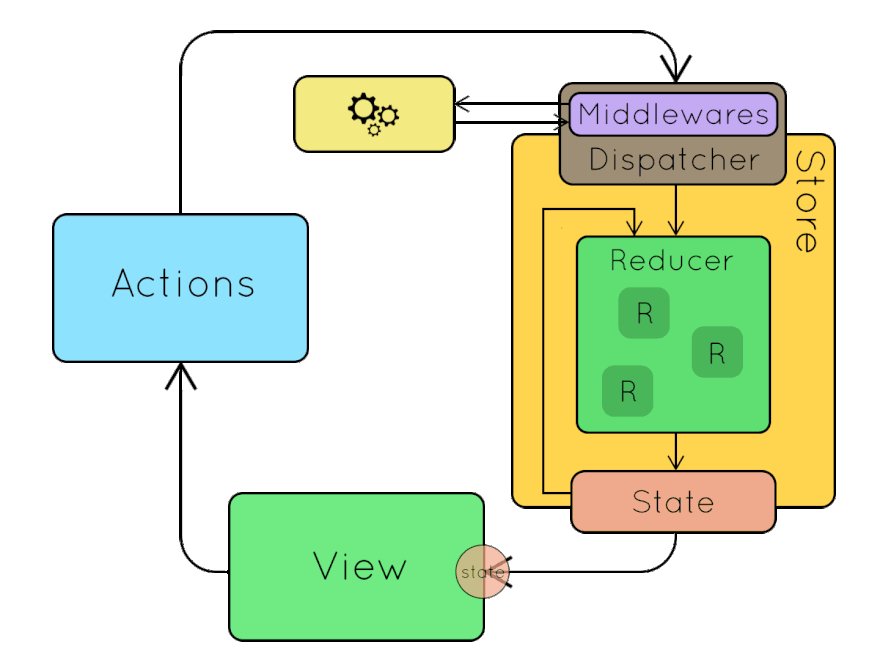
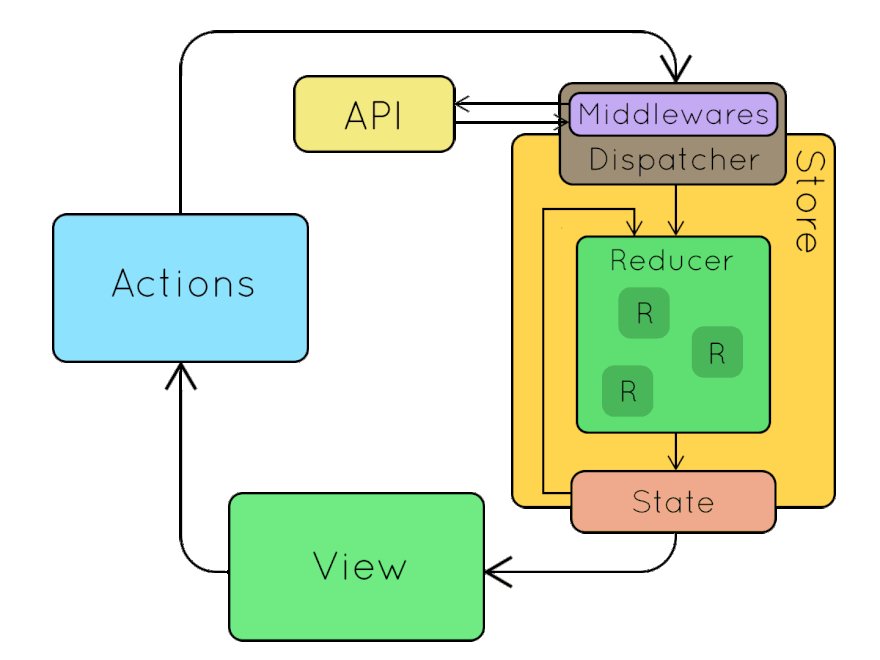
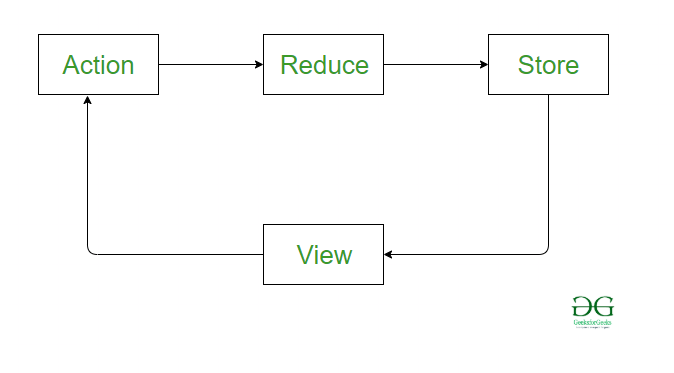
what is reducer in redux
- How do you handle the scenario where you need to implement pagination or infinite scrolling for lists of data displayed in your application and manage the pagination state in Redux?
- How do you handle the case where you need to integrate a third-party library or component that has its own state management into your Redux application, and how do your reducers interact with this external state?
- How has your understanding of Redux reducers evolved over time?
- What are the benefits of using action type constants?
- How do reducers interact with Sagas in Redux?
- How do you handle offline support in a Redux application?
- What are some strategies for incrementally adopting Redux in a legacy codebase?
- How do reducers manage the state of the 3D scene?
- How do you handle optimistic updates that involve creating new entities with IDs generated on the backend?
- How do you handle caching of data in Redux?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
