



How do you handle the scenario where you need to implement accessibility (a11y) features in your application and potentially store some accessibility-related state in your Redux store?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
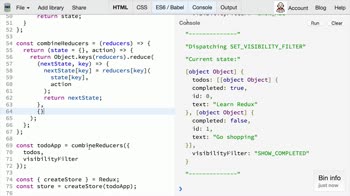
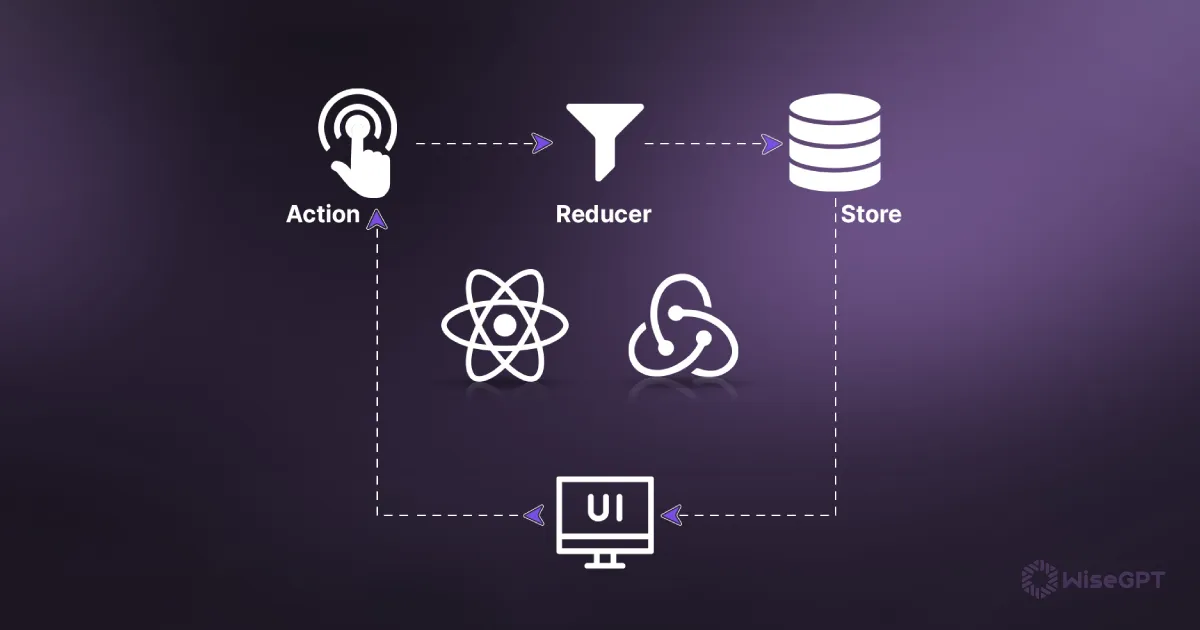
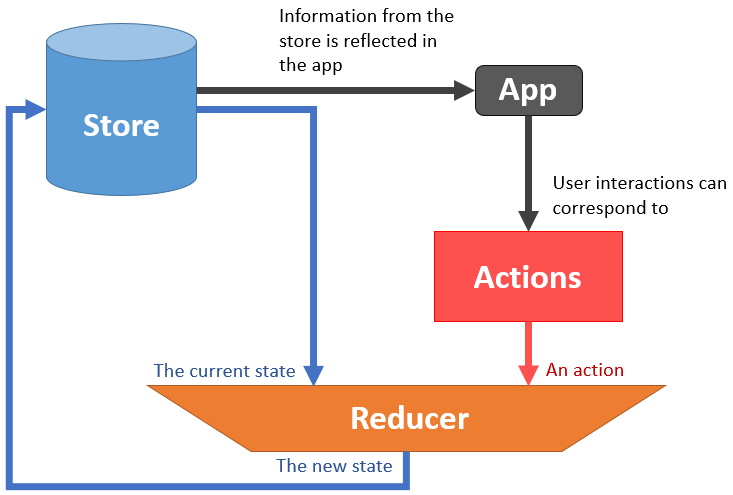
what is reducer in redux
- What are some patterns for creating "aggregate" selector functions that combine data from different parts of the store?
- How do you display error messages to the user based on the error state in Redux?
- What are some strategies for optimizing performance with large datasets?
- What are some strategies for optimizing the performance of selector functions that access state managed by multiple reducers?
- What are the benefits of splitting reducers into smaller, manageable units?
- How do you handle the scenario where you need to implement sorting and filtering of data displayed in your application and store the sorting and filtering criteria in your Redux state?
- How do you handle data consistency issues that might arise when different parts of your Redux state are updated asynchronously?
- How do you handle the scenario where you need to seed the Redux store with initial data when the application first loads?
- What are some techniques for simplifying complex reducer logic using functional programming principles?
- How do you handle the scenario where you are working on a large team with multiple developers contributing to the Redux codebase, and you need to ensure consistency and maintainability of the reducers?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
