



What are some best practices for testing and ensuring the reliability of applications that heavily rely on dynamically created entry components?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
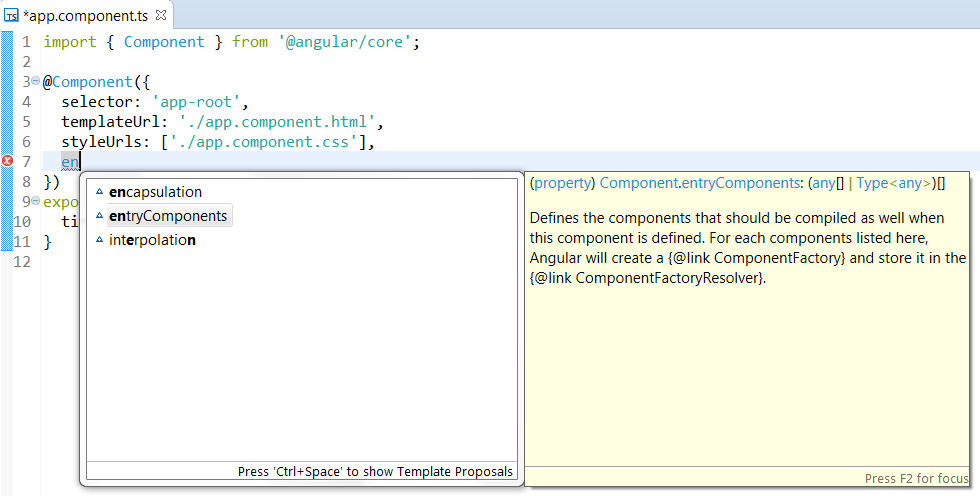
what is entrycomponents in angular
- How do you handle module dependencies for lazy-loaded entry components?
- What happens if you forget to declare a dynamically created component as an entry component?
- How can you leverage entry components to build more interactive and engaging user interfaces in Angular applications?
- Are there any community best practices or style guides specifically for working with entry components?
- How do you test entry components that use change detection?
- What are the security considerations when using entry components?
- How do lazy-loaded modules and entry components interact?
- Can you provide an example of how to use entry components to create a dynamic form builder in Angular?
- If a component is used in a route, does it also need to be declared as an entry component?
- Can you share some real-world examples of using entry components?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
