


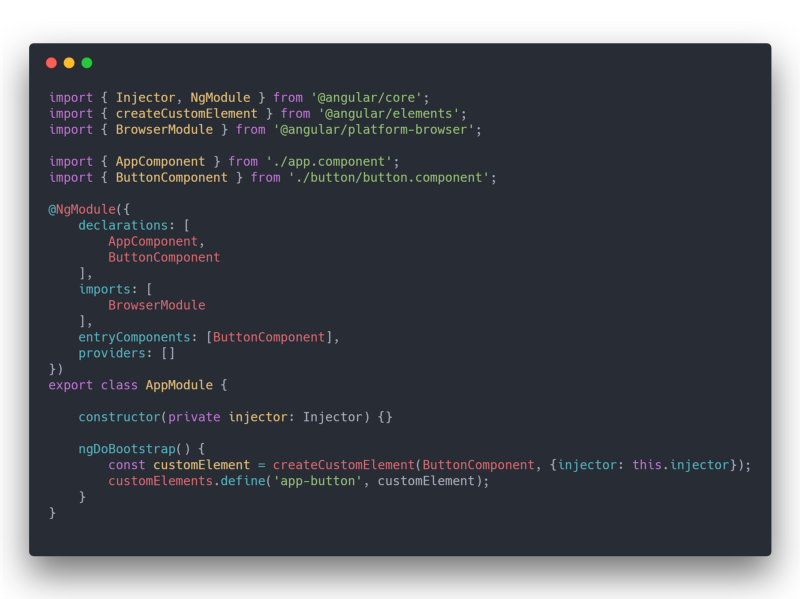
How do you pass data to and receive data from an entry component?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
what is entrycomponents in angular
- How do you build onboarding flows using entry components?
- When would you use an entry component in Angular?
- Can you explain the significance of declaring a component in the `entryComponents` array versus simply using it in a template?
- How do you handle styling and theming for dynamically created entry components?
- What are the differences in handling entry components between JIT and AOT?
- How do entry components facilitate the creation of more testable and isolated UI components?
- What are the best practices for using entry components?
- If a component is used in a route, does it also need to be declared as an entry component?
- How do dialogs relate to entry components in Angular?
- What is the purpose of entryComponents in an Angular module?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
