

How do you handle events emitted by entry components?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
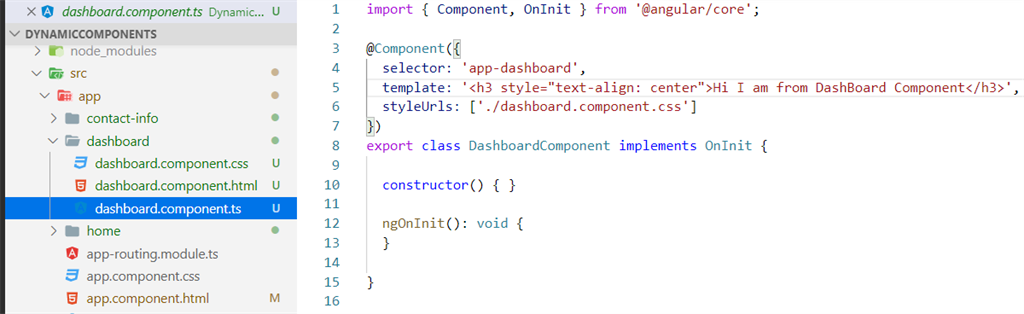
what is entrycomponents in angular
- Can you use Angular lifecycle hooks in entry components?
- What are some advanced patterns for managing the state and communication between dynamically loaded remote entry components and the main application?
- Can you have entry components in shared modules?
- How do entry components enable scenarios like plugin architectures or extending the functionality of an application at runtime?
- What are some performance implications and strategies for optimizing the loading and rendering of remote entry components?
- How do entry components relate to routing in Angular?
- How do you internationalize and localize entry components?
- How can you contribute back to the Angular community or documentation with your knowledge of entry components?
- How do entry components contribute to the overall modularity and maintainability of a large Angular codebase?
- How do you test entry components that interact with Angular services?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
