



How do you dynamically create an entry component?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
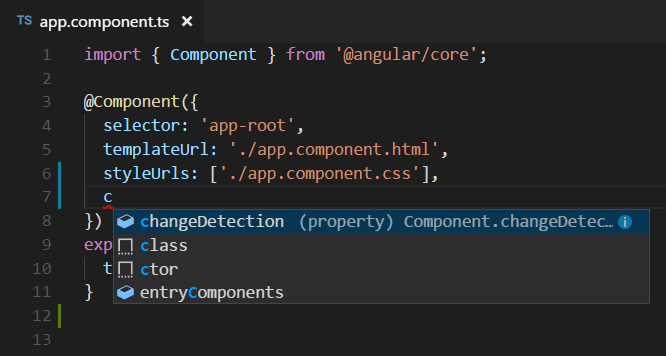
what is entrycomponents in angular
- What are some advanced patterns for managing the creation and destruction of entry components in long-lived applications?
- How do you debug failing tests involving entry components?
- What is the significance of the order in which entry components are declared in a module's `entryComponents` array?
- Can you use entry components in Angular Universal for server-side rendering?
- How do you use Angular's testing utilities with entry components?
- How do entry components fit into the overall architecture of an Angular application?
- Can you provide an example of how to use entry components to create a dynamic table or grid component in Angular?
- Can you have multiple entry components in a single module?
- How do you implement drag-and-drop functionality using entry components?
- How do you access an entry component programmatically?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
