


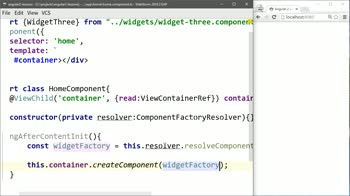
Can a routed component be an entry component?
In Stock
$34.99
$29.99
Shipping and Returns Policy
- Deliver to United States » Shipping Policy «
- - Shipping Cost: $5.99
- - Handling time: 2-3 business days
- - Transit time: 7-10 business days
- Eligible for » Returns & Refund Policy « within 30 days from the date of delivery
Find similar items here:
what is entrycomponents in angular
- How do entry components relate to the concept of web components and their potential integration with Angular applications?
- What are some strategies for handling user authentication and authorization when dealing with dynamically loaded entry components?
- How do you define an entry component in Angular?
- How do you test entry components that use view encapsulation?
- How can you leverage entry components to build more interactive and engaging user interfaces in Angular applications?
- How do you create custom error messages using entry components?
- What are some advanced patterns for managing the creation and destruction of entry components in long-lived applications?
- How do you debug failing tests involving entry components?
- What is the future of entry components in Angular?
- What is the relationship between entry components and component factories?
-
Next Day Delivery by USPS
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
No reviews yet. Only logged in customers who have purchased this product may leave a review.
